Hôm nay TinoHost sẽ hướng dẫn các bạn cách vô hiệu hóa biểu tượng cảm xúc trong WordPress.
Có rất nhiều tối ưu hóa hiệu suất web và các tinh chỉnh có thể làm để làm cho trang web WordPress của bạn tải nhanh hơn. Một tối ưu hóa khá dễ dàng là vô hiệu hóa biểu tượng cảm xúc. Biểu tượng cảm xúc (Emojis) là những biểu tượng nhỏ được sử dụng để thể hiện ý tưởng hoặc cảm xúc. Mặc dù các biểu tượng này rất thú vị, nhưng chúng có thực sự cần thiết cho trang web WordPress của bạn không? Tuỳ với mỗi website, đặc biệt nếu bạn là một doanh nghiệp, thì có thể đây là thành phần không cần thiết, tốn tài nguyên khi load.
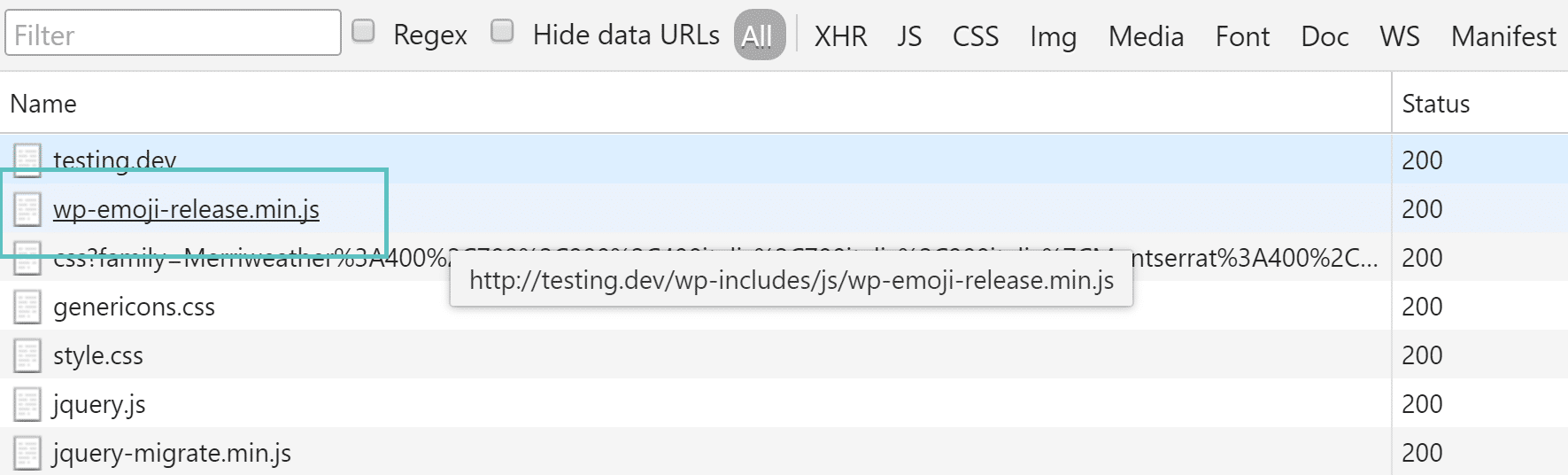
Từ bản WordPress 4.2 , họ đã thêm hỗ trợ cho biểu tượng cảm xúc vào core wordpress cho các trình duyệt cũ hơn. Mặc dù tệp wp-emoji-release.min.js này chỉ có 10,5 KB, nhưng theo thời gian dài lượng tải cũng không phải là nhỏ, cũng như nếu không cần thiết thì việc tải này cũng là vô nghĩa.

Vô hiệu hóa biểu tượng cảm xúc trong WordPress
Có một vài cách khác nhau để vô hiệu hóa Biểu tượng cảm xúc trong WordPress. Bạn có thể làm điều đó với một plugin miễn phí hoặc chèn code vào theme website.
- Vô hiệu hóa biểu tượng cảm xúc với plugin
- Vô hiệu hóa biểu tượng cảm xúc với cách chèn code.
1. Vô hiệu hóa biểu tượng cảm xúc trong WordPress với Plugin
Cách đầu tiên để vô hiệu hóa biểu tượng cảm xúc là chỉ cần sử dụng một plugin miễn phí có tên là Disable Emojis, được phát triển bởi Ryan Hellyer .

Plugin này siêu nhẹ, chính xác chỉ 9 KB. Khi viết bài này, hiện tại nó có hơn 30.000 lượt cài đặt hoạt động với xếp hạng 5/5.
Bạn có thể tải xuống từ kho lưu trữ WordPress hoặc bằng cách tìm kiếm nó trong bảng điều khiển WordPress của bạn trong phần plugins. Sau khi tải xuống bạn kích hoạt và không cần phải làm gì thêm.
Ngoài ra còn có một plugin thay thế miễn phí có tên là Emoji settings. . Plugin này được xây dựng cho Multisite và cung cấp cho bạn một tùy chọn để vô hiệu hóa chính biểu tượng cảm xúc.

Bạn có thể tải xuống từ kho lưu trữ WordPress hoặc bằng cách tìm kiếm nó trong bảng điều khiển WordPress của bạn trong phần plugins. Sau khi tải xuống bạn kích hoạt , sau đó vào phần thiết lập, tại đây bạn có thể bật/tắt tính năng theo mong muốn.
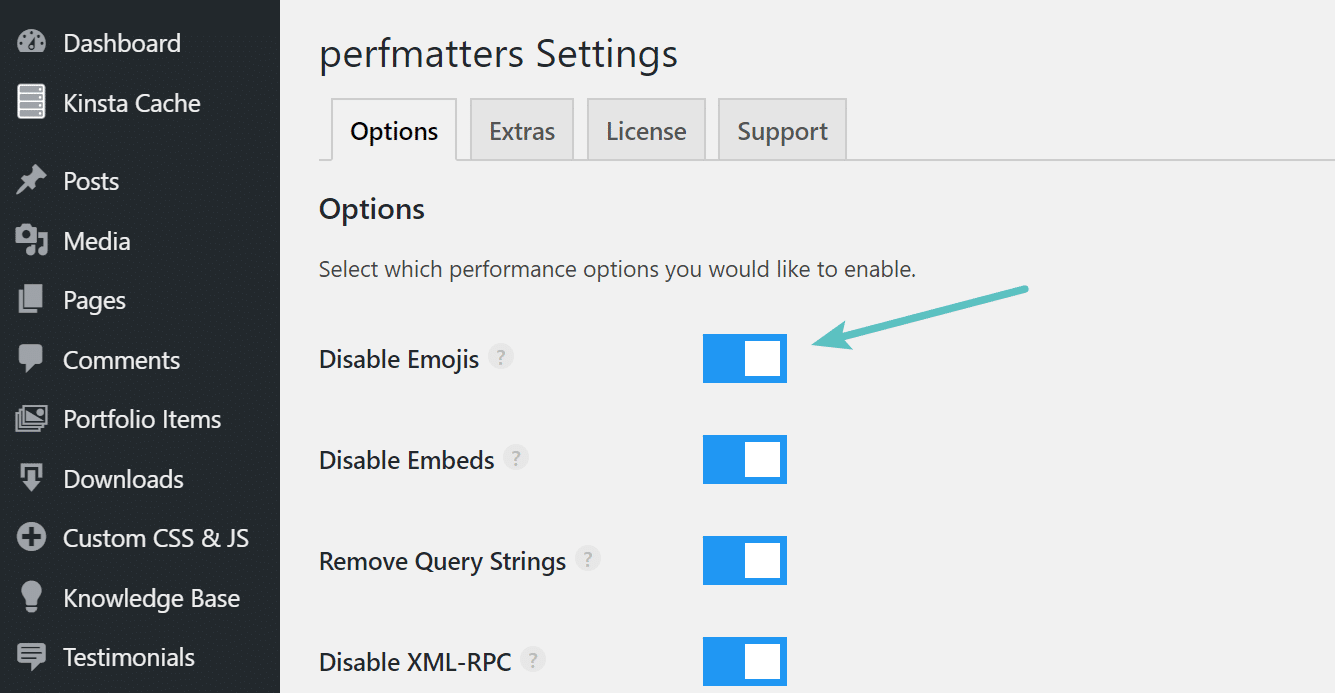
Bạn cũng có thể sử dụng một plugin trả phí như perfmatters cho phép bạn vô hiệu hóa biểu tượng cảm xúc cùng với các tối ưu hóa khác cho trang web WordPress của bạn.

Vô hiệu hóa biểu tượng cảm xúc trong plugin perfmatters
2. Vô hiệu hóa biểu tượng cảm xúc trong WordPress với cách chèn code
Nếu bạn không muốn cài đặt thêm một plugin khác để làm việc này, bạn cũng có thể vô hiệu hóa biểu tượng cảm xúc bằng cách chèn code vào file functions.php theme bạn đang sử dụng với đoạn mã sau.
/** * Disable the emoji's */ function disable_emojis() { remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'admin_print_scripts', 'print_emoji_detection_script' ); remove_action( 'wp_print_styles', 'print_emoji_styles' ); remove_action( 'admin_print_styles', 'print_emoji_styles' ); remove_filter( 'the_content_feed', 'wp_staticize_emoji' ); remove_filter( 'comment_text_rss', 'wp_staticize_emoji' ); remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' ); add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' ); add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 ); } add_action( 'init', 'disable_emojis' ); /** * Filter function used to remove the tinymce emoji plugin. * * @param array $plugins * @return array Difference betwen the two arrays */ function disable_emojis_tinymce( $plugins ) { if ( is_array( $plugins ) ) { return array_diff( $plugins, array( 'wpemoji' ) ); } else { return array(); } } /** * Remove emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for resource hints. * @param string $relation_type The relation type the URLs are printed for. * @return array Difference betwen the two arrays. */ function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) { if ( 'dns-prefetch' == $relation_type ) { /** This filter is documented in wp-includes/formatting.php */ $emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://sworg/images/core/emoji/2/svg/' ); $urls = array_diff( $urls, array( $emoji_svg_url ) ); } return $urls; }










