Trong React, HTML form element sẽ hoạt động hơi khác so với các DOM element còn lại, form element sẽ giữ và tự xử lí một số state nội bộ (internal state) riêng.
Xử lý dữ liệu của Form
Giống như HTML, React sử dụng các biểu mẫu (Form) cho phép người dùng tương tác với trang web.
Ví dụ, thêm một form cho phép người dùng nhập tên của họ:
class WikiForm extends React.Component {
render() {
return (
<form>
<h1>Hello</h1>
<p>Enter your name:</p>
<input
type="text"
/>
</form>
);
}
}
ReactDOM.render(<MyForm />, document.getElementById('root'));
Tương tự, ta cũng có thể xử lý dữ liệu khi nó thay đổi hoặc submit.
Trong HTML thì dữ liệu form được xử lý bởi DOM.
Trong React, dữ liệu form được xử lý bởi component. Khi dữ liệu được xử lý bởi component, tất cả dữ liệu của form đều được lưu trữ trong state. Chúng ta có thể xử lý thay đổi của các element bằng thuộc tính onChange:
class WikiForm extends React.Component {
constructor(props) {
super(props);
this.state = { username: "" };
}
handleChangeInput = (event) => {
this.setState({ username: event.target.value });
};
render() {
return (
<form>
<h1>Hello {this.state.username}</h1>
<p>Enter your name:</p>
<input type="text" onChange={this.handleChangeInput} />
</form>
);
}
}Submit Form
Chúng ta có thể xử lý hành động submit bằng cách thêm sự kiện thông qua thuộc tính onSubmit:
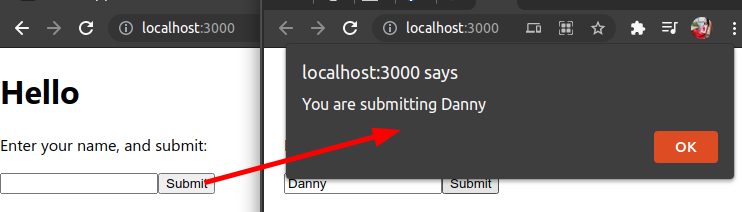
Ví dụ, thêm một nút submit và một event handler vào thuộc tính onSubmit:
class WikiForm extends React.Component {
constructor(props) {
super(props);
this.state = { username: "" };
}
handlesubbmitForm = (event) => {
event.preventDefault();
alert("You are submitting " + this.state.username);
};
handleChangeInput = (event) => {
this.setState({ username: event.target.value });
};
render() {
return (
<form onSubmit={this.handlesubbmitForm}>
<h1>Hello {this.state.username}</h1>
<p>Enter your name, and submit:</p>
<input type="text" onChange={this.handleChangeInput} />
<input type="submit" />
</form>
);
}
}
Chú ý: Chúng ta sử dụng event.preventDefault(); để ngăn chặn hàm submit mặc định của trình duyệt.
Input Fields
Chúng ta có thể quản lý giá trị của nhiều field input bằng cách thêm thuộc tính “name” cho mỗi element input.
Khi chúng ta khỏi tạo state trong hàm constructor(), ta sử dụng những “name” đó.
Để truy cập vào các element trong các hàm xử lý event, ta sử dụng cú pháp event.target.name để lấy tên và event.target.value để lấy giá trị của element input.
Ví dụ sau khai báo một form với 2 input fields:
class WikiForm extends React.Component {
constructor(props) {
super(props);
this.state = {
username: "",
age: null,
};
}
handleChangeInput = (event) => {
let name = event.target.name;
let val = event.target.value;
this.setState({ [name]: val }); // computed property name ES6
};
render() {
return (
<form>
<h1>
Hello {this.state.username} {this.state.age}
</h1>
<p>Enter your name:</p>
<input type="text" name="username" onChange={this.handleChangeInput} />
<p>Enter your age:</p>
<input type="text" name="age" onChange={this.handleChangeInput} />
</form>
);
}
}Ghi chú: Đối với nhiều element input, chúng ta có thể sử dụng chung một hàm xử lý. Sau đó sử dụng cú pháp “computed property name” của ES6 để cập nhật lại giá trị của từng name element.
Ta có thể viết cho mỗi input một hàm xử lý riêng, nhưng cách dùng chung hàm xử lý này sẽ giúp code ngắn gọn và tường minh hơn nhiều, và cũng được React khuyên dùng.
Validating Form Input
Chúng ta có thể xác thực (validating) cho tất cả các element input khi người dùng đang nhập hoặc lúc submit form.
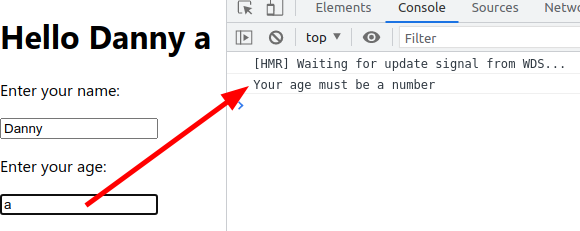
Ví dụ, khi ta nhập vào số tuổi, ta sẽ nhận được một thông báo nếu dữ liệu tuổi trong input field đó không phải là dạng số:
class WikiForm extends React.Component {
constructor(props) {
super(props);
this.state = {
username: "",
age: null,
};
}
handleChangeInput = (event) => {
let name = event.target.name;
let val = event.target.value;
if (name === "age") {
if (!Number(val)) {
console.log("Your age must be a number");
}
}
this.setState({ [name]: val });
};
render() {
return (
<form>
<h1>
Hello {this.state.username} {this.state.age}
</h1>
<p>Enter your name:</p>
<input type="text" name="username" onChange={this.handleChangeInput} />
<p>Enter your age:</p>
<input type="text" name="age" onChange={this.handleChangeInput} />
</form>
);
}
}
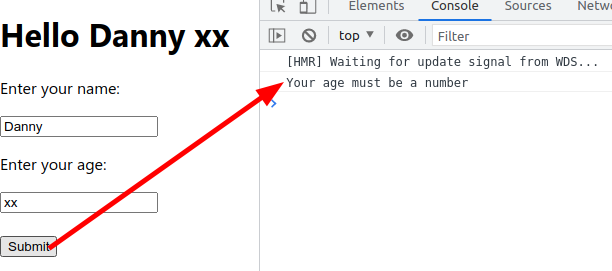
Ví dụ phía dưới đây cũng giống như ví dụ trên, nhưng validating sau khi form được submit thay vì đang nhập vào:
class WikiForm extends React.Component {
constructor(props) {
super(props);
this.state = {
username: "",
age: null,
};
}
handleSubbmitForm = (event) => {
event.preventDefault();
let age = this.state.age;
if (!Number(age)) {
console.log("Your age must be a number");
}
};
handleChangeInput = (event) => {
let nam = event.target.name;
let val = event.target.value;
this.setState({ [nam]: val });
};
render() {
return (
<form onSubmit={this.handleSubbmitForm}>
<h1>
Hello {this.state.username} {this.state.age}
</h1>
<p>Enter your name:</p>
<input type="text" name="username" onChange={this.handleChangeInput} />
<p>Enter your age:</p>
<input type="text" name="age" onChange={this.handleChangeInput} />
<br />
<br />
<input type="submit" />
</form>
);
}
}
Thêm thông báo lỗi (Error message)
Ta có thể thông báo lỗi bằng hàm alert() trên trình duyệt:

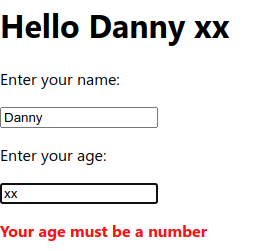
Nhưng ô thông báo này sẽ gây phiền đối với người dùng. Thay vào đó, chúng ta có thể tự tạo một thông báo lỗi riêng bằng cách sử dụng state của component. Ta sẽ khởi tạo một state với biến error default là null. Khi có lỗi trong input, ta có thể cập nhật lại state và sử dụng rendering có điều kiện để hiển thị thông báo lỗi.
class WikiForm extends React.Component {
constructor(props) {
super(props);
this.state = {
username: "",
age: null,
error: null,
};
}
handleChangeInput = (event) => {
let name = event.target.name;
let val = event.target.value;
let err = "";
if (name === "age") {
if (val !== "" && !Number(val)) {
err = <strong>Your age must be a number</strong>;
}
}
this.setState({ error: err });
this.setState({ [name]: val });
};
render() {
return (
<form>
<h1>
Hello {this.state.username} {this.state.age}
</h1>
<p>Enter your name:</p>
<input type="text" name="username" onChange={this.handleChangeInput} />
<p>Enter your age:</p>
<input type="text" name="age" onChange={this.handleChangeInput} />
<p style={{ color: "red" }}>{this.state.error}</p>
</form>
);
}
}
Textarea Fields
Text area trong React hơi khác so với textarea trong HTML.
Trong HTML, giá trị của element textarea đặt ở trong cặp thẻ <textarea></textarea>. Nhưng trong React, giá trị của nó được đặt trong thuộc tính “value”. Cách truy cập tên và giá trị của textarea cũng giống như element input phía trên.
Xem ví dụ sau, một textarea đơn giản với nội dung được khởi tạo trong state ở hàm constructor:
class WikiForm extends React.Component {
constructor(props) {
super(props);
this.state = {
description: "Reference site about Lorem Ipsum, giving information on its origins, as well as a random Lipsum generator",
};
}
handleChangeTextarea = (event) => {
let name = event.target.name;
let val = event.target.value;
this.setState({ [name]: val });
};
render() {
return (
<form>
<textarea
name="description"
value={this.state.description}
onChange={this.handleChangeTextarea}
/>
</form>
);
}
}Select Fields
Dropdown và Select box trong React cũng khác một chút so với HTML.
Trong React, giá trị selected được gán vào thuộc tính “value” trong thẻ <select>, chứ không có thuộc tính “selected” ở thẻ <option> như trong HTML. Cách truy cập tên và giá trị của select box cũng giống như element input phía trên.
class WikiForm extends React.Component {
constructor(props) {
super(props);
this.state = {
topic: "React",
};
}
handleSelectTopic = (event) => {
let name = event.target.name;
let val = event.target.value;
this.setState({ [name]: val });
};
render() {
return (
<form>
<select
name="topic"
value={this.state.topic}
onChange={this.handleSelectTopic}
>
<option value="react">React</option>
<option value="coin">Coin</option>
<option value="marketing">Marketing</option>
</select>
</form>
);
}
}
Ngoài ra, React cũng hỗ trợ các controls khác của form. Cách sứ dụng cũng tương tự như các element trên.
Bài viết có tham khảo thông tin từ link: https://reactjs.org/docs/forms.html