Trong React, chúng ta có thể tạo ra các component riêng biệt chứa các hành vi cần thiết đáp ứng yêu cầu người dùng. Sau đó, dựa trên state hoặc props của ứng dụng để làm điều kiện render có component đó.
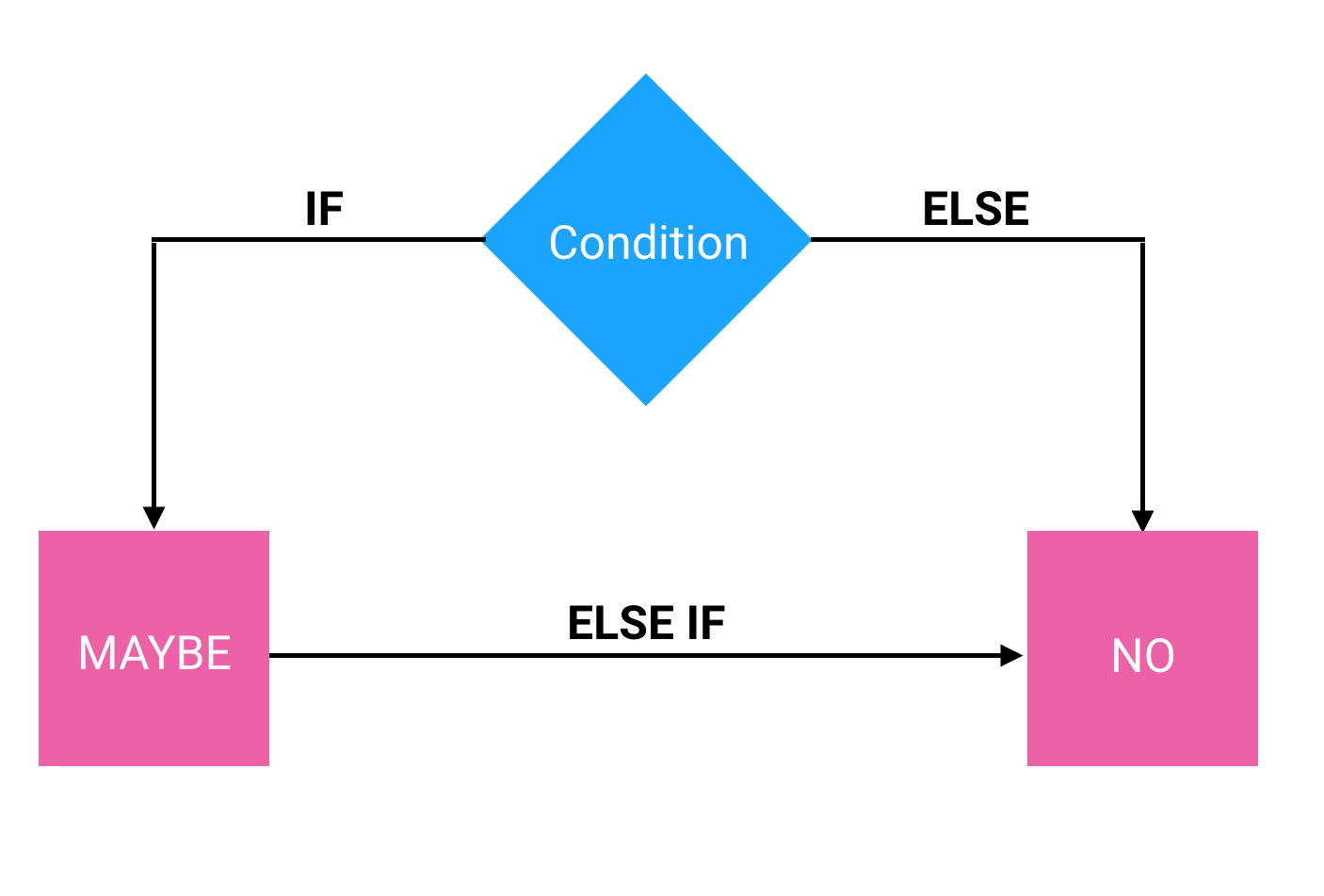
Câu lệnh IF

Render có điều kiện trong React hoạt động tương tự như cách mà chúng ta vẫn thường thấy trong javascript. Đó là dùng câu lệnh "if-else".
Xét ví dụ sau, ta có 2 component trả về 2 element khác nhau:
function UserGreeting() {
return <h1>Welcome back!</h1>;
}
function GuestGreeting() {
return <a href="/sign-up">Please sign up</a>;
}Sau đó, ta tạo thêm một component cha là Greeting, nhiệm vụ là hiển thị một trong hai component con trên tùy vào trạng thái của người dùng đã đặng nhập hay chưa, khi props isLoggedIn thay đổi thì component hiển thị cũng sẽ thay đổi.
function Greeting(props) {
const isLoggedIn = props.isLoggedIn;
if (isLoggedIn) {
return <UserGreeting />;
}
return <GuestGreeting />;
}
ReactDOM.render(
// Thử thay đổi prop isLoggedIn={true}:
<Greeting isLoggedIn={false} />,
document.getElementById('root')
);Gán element vào một biến
Chúng ta có thể khai báo React element và gán chúng vào một biến để giúp cho việc render hiệu quả hơn, khi điều kiện thay đổi thì application sẽ chỉ render lại element được gán vào biến và giữ nguyên cá element còn lại. Vì thế, không phải render lại tất cả component.
Xét ví dụ sau:
class UserComponent extends React.Component {
constructor(props) {
super(props);
this.state = { gender: "", name: "Danny" };
}
handleChangeGender = (event) => {
this.setState({ gender: event.target.value });
};
handleChangeName = (event) => {
this.setState({ name: event.target.value });
};
render() {
let element = <h3>Hello, Mr. {this.state.name}!</h3>;
if (this.state.gender === "female") {
element = <h3>Hello, Mrs. {this.state.name}!</h3>;
}
return (
<>
<hr />
<label htmlFor="gender"> Select your gender: </label>
<select name="gender" onChange={this.handleChangeGender}>
<option value="male" selected>
Male
</option>
<option value="female">Female</option>
</select>
<hr />
<label htmlFor="name"> Input your name: </label>
<input
name="name"
onChange={this.handleChangeName}
value={this.state.name}
/>
<hr />
{element}
</>
);
}
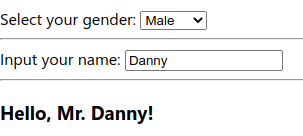
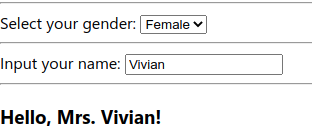
}Ví dụ trên yêu cầu hiển thị câu xin chào ông hoặc bà tùy theo giới tính mà người dùng chọn, giá trị của khung select box thay đổi thì element sẽ thay đổi theo điều kiện như trên.
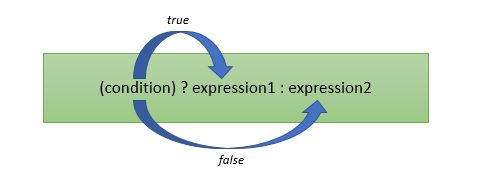
Condition operator

Hoặc ta có thể rút gọn đoạn code bằng cách sử dụng condition operator như sau:
class UserComponent extends React.Component {
constructor(props) {
super(props);
this.state = { gender: "", name: "Danny" };
}
handleChangeGender = (event) => {
this.setState({ gender: event.target.value });
};
handleChangeName = (event) => {
this.setState({ name: event.target.value });
};
render() {
return (
<>
<hr />
<label htmlFor="gender"> Select your gender: </label>
<select name="gender" onChange={this.handleChangeGender}>
<option value="male" selected>
Male
</option>
<option value="female">Female</option>
</select>
<hr />
<label htmlFor="name"> Input your name: </label>
<input
name="name"
onChange={this.handleChangeName}
value={this.state.name}
/>
<hr />
<h3>
Hello, {this.state.gender === "female" ? "Mrs." : "Mr."}{" "}
{this.state.name}!
</h3>
</>
);
}
}Và kết quả hiển thị như sau:


Toán tử logic &&

Việc khởi tạo React element sử dụng với câu lệnh if … else là cách làm khác ổn để render element theo điều kiện. Nhưng đôi khi với những điều kiện if đơn giản không có else thì câu lệnh if khiến code của chúng ta trở nên dài dòng và rườm rà. Lúc đó, bạn hãy sử dụng cú pháp ngắn hơn với toán tử logic &&
Xét ví dụ sau:
function Mailbox(props) {
const unreadMessages = props.unreadMessages;
return (
<div>
<h1>Hello!</h1>
{unreadMessages.length > 0 && (
<h2>You have {unreadMessages.length} unread messages.</h2>
)}
</div>
);
}
const messages = ["Hello!", "How are you doing?", "Are you there?"];
function App() {
return <Mailbox unreadMessages={messages} />;
}Đoạn code trên sẽ được hiểu là, nếu biến messages là mảng có giá trị (length >0) thì sẽ hiển thị text thông báo. giá trị của true && expression luôn dựa vào expression, còn false && expression thì sẽ luôn được hiểu là false
Vì thế, nếu điều kiện trả về giá trị là true, element phía sau toán tử logic && sẽ xuất hiện ở màn hình. Nếu giá trị trả về là false, React sẽ bỏ qua nó.
Chú ý rằng việc trả về một falsy expression sẽ vẫn làm cho element phía sau && bị giữ lại nhưng sẽ trả về một falsy expression. Trong ví dụ bên dưới, <div>0</div> sẽ được trả về bởi phương thức render.
render() {
const count = 0;
return (
<div>
{ count && <h1>Messages: {count}</h1>}
</div>
);
}Câu lệnh Switch…case
Khi có nhiều điều kiện để render ra một element, ta có thể sử dụng if với nhiều else, elseIf... Lúc này, đoạn code của chúng ta sẽ trở nên rối rắm và khó nhìn hơn. Thay vào đó, ta có thể sử dụng câu lệnh switch...case để tường minh hơn.
Ví dụ:
class Document extends React.Component {
render() {
let linkDoccument = "";
switch (this.props.topic) {
case "if else statement":
linkDoccument =
"https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/if...else";
break;
case "logic &&":
linkDoccument =
"https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Logical_AND";
break;
default:
linkDoccument =
"https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Conditional_Operator?retiredLocale=vi";
}
return (
<p>
Link tham khảo chủ đề <strong>{this.props.topic}</strong>:{" "}
{linkDoccument}
</p>
);
}
}
const topic = ["if else statement", "logic &&", "condition operator"];
function App() {
return <Document topic={topic[0]} />;
}Bên cạnh đó, để ngăn chặn việc render của component, ta có thể return giá trị null trong các function. Ví dụ:
function WarningBanner(props) {
if (!props.warn) {
return null;
}
return (
<div className="warning">
Warning!
</div>
);
}
class Page extends React.Component {
constructor(props) {
super(props);
this.state = {showWarning: true};
this.handleToggleClick = this.handleToggleClick.bind(this);
}
handleToggleClick() {
this.setState(state => ({
showWarning: !state.showWarning
}));
}
render() {
return (
<div>
<WarningBanner warn={this.state.showWarning} />
<button onClick={this.handleToggleClick}>
{this.state.showWarning ? 'Hide' : 'Show'}
</button>
</div>
);
}
}
ReactDOM.render(
<Page />,
document.getElementById('root')
);Việc return null không ảnh hướng đến các phương thức của lifecycle.
Bên trên là tất tần tật về việc render component theo điều kiện. Cám ơn mọi người đã theo dõi, hy vọng bài viết này sẽ hữu ích với bạn nhé!
LBài viết có tham khảo thông tin từ link: https://vi.reactjs.org/docs/conditional-rendering.html