Đối với các workflow n8n lớn, việc truyền dữ liệu theo thời gian thực giữa các hệ thống là một nhu cầu thiết yếu. Webhook là một trong những giải pháp phổ biến nhất để giải quyết vấn đề đó. Vậy Webhook là gì? Cách sử dụng node Webhook trong n8n như thế nào? Hãy cùng tìm hiểu chi tiết trong bài viết dưới đây nhé!
Tổng quan về webhook trong n8n
Webhook là gì?
Webhook trong n8n là một node (nút) đặc biệt dùng để nhận dữ liệu từ bên ngoài thông qua URL. Khi một ứng dụng hoặc dịch vụ khác gửi dữ liệu đến địa chỉ này, node Webhook sẽ tự động kích hoạt workflow và xử lý dữ liệu đó theo quy trình bạn đã thiết lập. Nói cách khác, Webhook giống như một “cánh cổng” để n8n tiếp nhận thông tin theo thời gian thực mà không cần kiểm tra thủ công liên tục, giúp tiết kiệm thời gian và tăng hiệu quả tự động hóa.

Webhook hoạt động như thế nào trong n8n?
Webhook hoạt động như một “người đưa thư” siêu nhanh, giúp n8n nhận thông tin từ các ứng dụng khác ngay lập tức. Hãy tưởng tượng bạn có một chiếc hộp thư (Webhook) với một địa chỉ đặc biệt (URL). Khi một ứng dụng, ví dụ như một form trên website, muốn gửi dữ liệu (như thông tin khách hàng vừa điền), nó sẽ “nhét thư” vào hộp thư này bằng cách gửi dữ liệu qua URL đó.

Trong n8n, bạn tạo một Node Webhook để thiết lập hộp thư này. Bạn chọn cách hộp thư nhận dữ liệu (ví dụ: qua phương thức POST hoặc GET) và n8n sẽ cung cấp một URL độc nhất. Khi dữ liệu đến, node Webhook sẽ “mở thư” và kích hoạt một workflow – một chuỗi hành động tự động.
Vai trò của Webhook trong n8n
- Kích hoạt workflow tức thì: Nhận dữ liệu và bắt đầu quy trình tự động ngay khi có sự kiện xảy ra (ví dụ: khi khách hàng điền form).
- Tích hợp đa nền tảng: Kết nối n8n với các ứng dụng không có tích hợp sẵn trong n8n, mở rộng khả năng tự động hóa.
- Tăng hiệu quả: Giảm thiểu việc kiểm tra thủ công hoặc định kỳ, tiết kiệm tài nguyên và thời gian.
- Tùy chỉnh linh hoạt: Cho phép người dùng định cấu hình cách nhận và xử lý dữ liệu theo nhu cầu cụ thể.
Tại sao không gửi dữ liệu trực tiếp giữa các node mà phải thông qua Webhook?
- Dữ liệu từ nguồn bên ngoài: Nhiều ứng dụng hoặc dịch vụ (như form trên website, hệ thống CRM, hoặc ứng dụng không có node tích hợp sẵn trong n8n) không thể gửi dữ liệu trực tiếp đến các node trong n8n. Webhook cung cấp một URL để các hệ thống này gửi dữ liệu đến, từ đó n8n có thể nhận và xử lý.
- Kích hoạt thời gian thực: Các node thông thường trong n8n (như Node Google Sheets hoặc Slack) thường hoạt động dựa trên dữ liệu nội bộ hoặc cần được kích hoạt thủ công. Webhook cho phép n8n phản hồi ngay lập tức khi có sự kiện từ bên ngoài, thay vì phải chờ hoặc kiểm tra định kỳ.
- Tính độc lập của workflow: Webhook hoạt động như một “cầu nối” giữa hệ thống bên ngoài và workflow trong n8n. Nếu không có Webhook, n8n sẽ không thể biết khi nào dữ liệu mới được gửi đến để kích hoạt các node tiếp theo.
- Tích hợp không phụ thuộc API: Không phải ứng dụng nào cũng có API hoặc Node sẵn có trong n8n. Webhook là cách đơn giản để nhận dữ liệu từ bất kỳ nguồn nào hỗ trợ gửi HTTP request, giúp mở rộng khả năng tích hợp.
Khi nào cần sử dụng Webhook trong n8n?
Webhook trong n8n nên được sử dụng trong các trường hợp sau:
- Nhận dữ liệu thời gian thực: Khi bạn muốn n8n phản hồi ngay lập tức với các sự kiện từ bên ngoài, như khi khách hàng gửi form, có đơn hàng mới trên website hoặc nhận thông báo từ một ứng dụng.
- Tích hợp với ứng dụng không có node sẵn có: Nếu ứng dụng bạn muốn kết nối không được n8n hỗ trợ trực tiếp (không có node cụ thể), bạn có thể sử dụng Webhook để nhận dữ liệu từ ứng dụng đó.
- Xây dựng workflow dựa trên sự kiện: Khi workflow của bạn cần được kích hoạt bởi một hành động cụ thể từ bên ngoài, như khi có email mới, tin nhắn từ chatbot hoặc dữ liệu từ thiết bị IoT.
- Tùy chỉnh xử lý dữ liệu: Khi bạn cần nhận dữ liệu từ một nguồn bất kỳ (qua HTTP request) và muốn tự do cấu hình cách xử lý dữ liệu trong n8n (ví dụ: lọc, chuyển đổi, hoặc gửi đến nhiều đích khác nhau).
- Tối ưu hiệu suất: Sử dụng Webhook thay vì kiểm tra định kỳ (polling) để giảm tải cho hệ thống và nhận dữ liệu nhanh hơn.

Hướng dẫn cách sử dụng node webhook trên n8n
Tìm hiểu các thành phần chính trong node Webhook trên n8n
1. Webhook URLs
- Test URL: Dùng trong quá trình phát triển và kiểm thử. Khi bạn chọn “Listen for Test Event”, n8n sẽ kích hoạt webhook này trong 120 giây để nhận dữ liệu thử nghiệm.
- Production URL: Dùng khi workflow đã sẵn sàng hoạt động chính thức. Bạn cần kích hoạt workflow để n8n đăng ký webhook này.
Lưu ý: Với Test URL, bạn có thể xem dữ liệu trực tiếp trong giao diện n8n. Với Production URL, dữ liệu không hiển thị trực tiếp, nhưng bạn có thể xem lại trong phần Executions.
2. HTTP Method
Chọn phương thức HTTP mà webhook sẽ lắng nghe, bao gồm: GET, POST, PUT, PATCH, DELETE, HEAD.
Bạn cũng có thể bật tùy chọn Allow Multiple HTTP Methods để webhook chấp nhận nhiều phương thức cùng lúc.
3. Path
Định nghĩa đường dẫn URL cho webhook. Mặc định, n8n tạo một đường dẫn ngẫu nhiên để tránh xung đột. Bạn có thể tùy chỉnh đường dẫn này, bao gồm cả tham số động, ví dụ:
- /webhook/:id
- /api/:userId/data
Điều này hữu ích khi bạn muốn tạo các endpoint API linh hoạt.
4. Authentication
Thiết lập phương thức xác thực cho webhook, bao gồm:
- Không xác thực (None)
- Basic Auth
- Header Auth
- JWT Auth

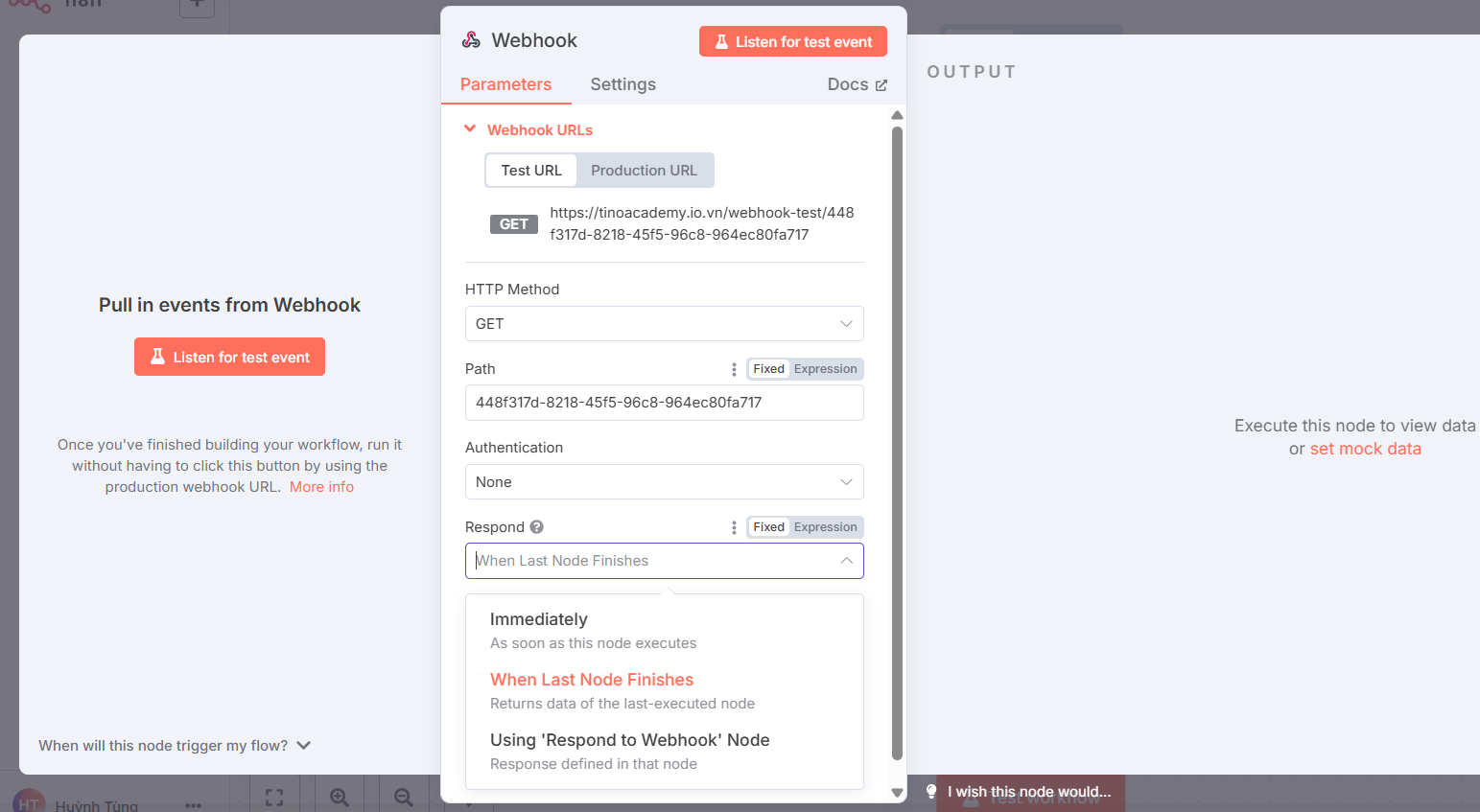
5. Respond
Xác định cách webhook phản hồi sau khi nhận request:
- Immediately: Phản hồi ngay lập tức với thông điệp “Workflow got started”.
- When Last Node Finishes: Chờ đến khi node cuối cùng trong workflow hoàn thành, sau đó phản hồi với dữ liệu đầu ra.
- Using ‘Respond to Webhook’ Node: Sử dụng node riêng biệt để tùy chỉnh phản hồi chi tiết.
6. Response Data
Response Data: Xác định dữ liệu trả về trong phần thân phản hồi:
- Tất cả mục (All Entries)
- Mục đầu tiên dưới dạng JSON (First Entry JSON)
- Mục đầu tiên dưới dạng nhị phân (First Entry Binary)
- Không có dữ liệu phản hồi (No Response Body)
Áp dụng khi chọn “Respond -> When Last Node Finishes“.
7. Node Options (Tùy chọn nâng cao)
- Allowed Origins (CORS): Thiết lập các domain được phép gửi request (mặc định là *).
- IP(s) Whitelist: Chỉ cho phép các địa chỉ IP cụ thể truy cập webhook.
- Ignore Bots: Bỏ qua các request từ bot hoặc trình thu thập dữ liệu.
- Raw Body: Nhận dữ liệu ở dạng thô (raw), như JSON hoặc XML.
- Binary Property: Cho phép nhận dữ liệu nhị phân, ví dụ: hình ảnh hoặc tệp âm thanh.
- Response Headers: Thêm các header tùy chỉnh vào phản hồi.
- Response Content-Type: Chọn loại nội dung cho phản hồi, ví dụ: application/json.
Các tùy chọn này giúp bạn kiểm soát chi tiết cách webhook hoạt động và phản hồi.
Cách sử dụng node Webhook trong n8n (ví dụ cụ thể)
Mục tiêu: Tạo một workflow trong n8n sử dụng node Webhook để nhận dữ liệu từ một biểu mẫu liên hệ trên website. Khi người dùng gửi biểu mẫu, n8n sẽ nhận dữ liệu và gửi email thông báo.
Các bước thực hiện:
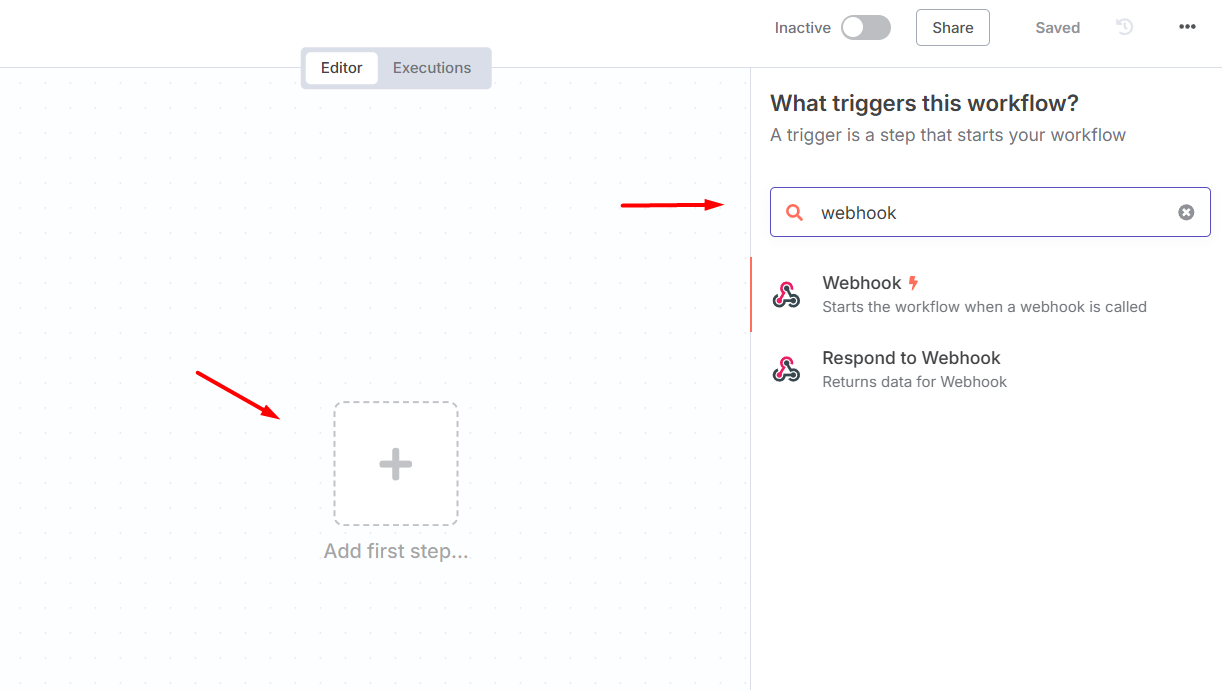
Bước 1: Truy cập vào n8n (có thể là bản self-hosted hoặc n8n Cloud).
Tạo một workflow mới, đặt tên (ví dụ: Webhook – Contact Form) và thêm node Webhook

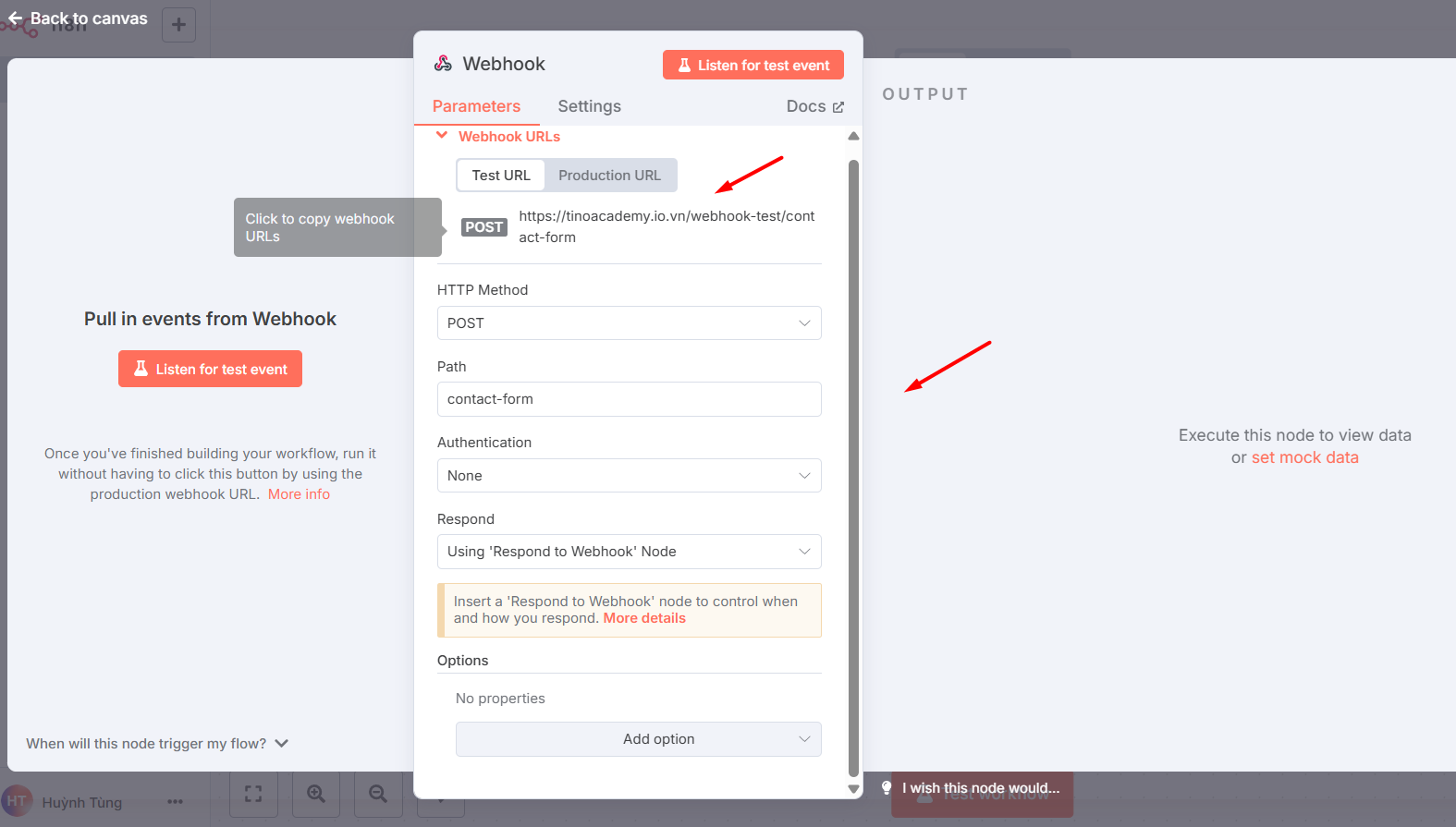
Bước 2: Cấu hình node Webhook như sau:
- HTTP Method: Chọn POST (phù hợp với việc gửi dữ liệu từ biểu mẫu).
- Path: Đặt đường dẫn tùy chỉnh, ví dụ: contact-form.
- Respond: Chọn Using ‘Respond to Webhook‘ node để tùy chỉnh phản hồi.
Sau khi cấu hình, bạn sẽ thấy hai URL:
- Test URL: Dùng để kiểm tra trong quá trình phát triển.
- Production URL: Dùng khi workflow đã được kích hoạt.
Để kiểm tra, bạn có thể sử dụng Test URL.

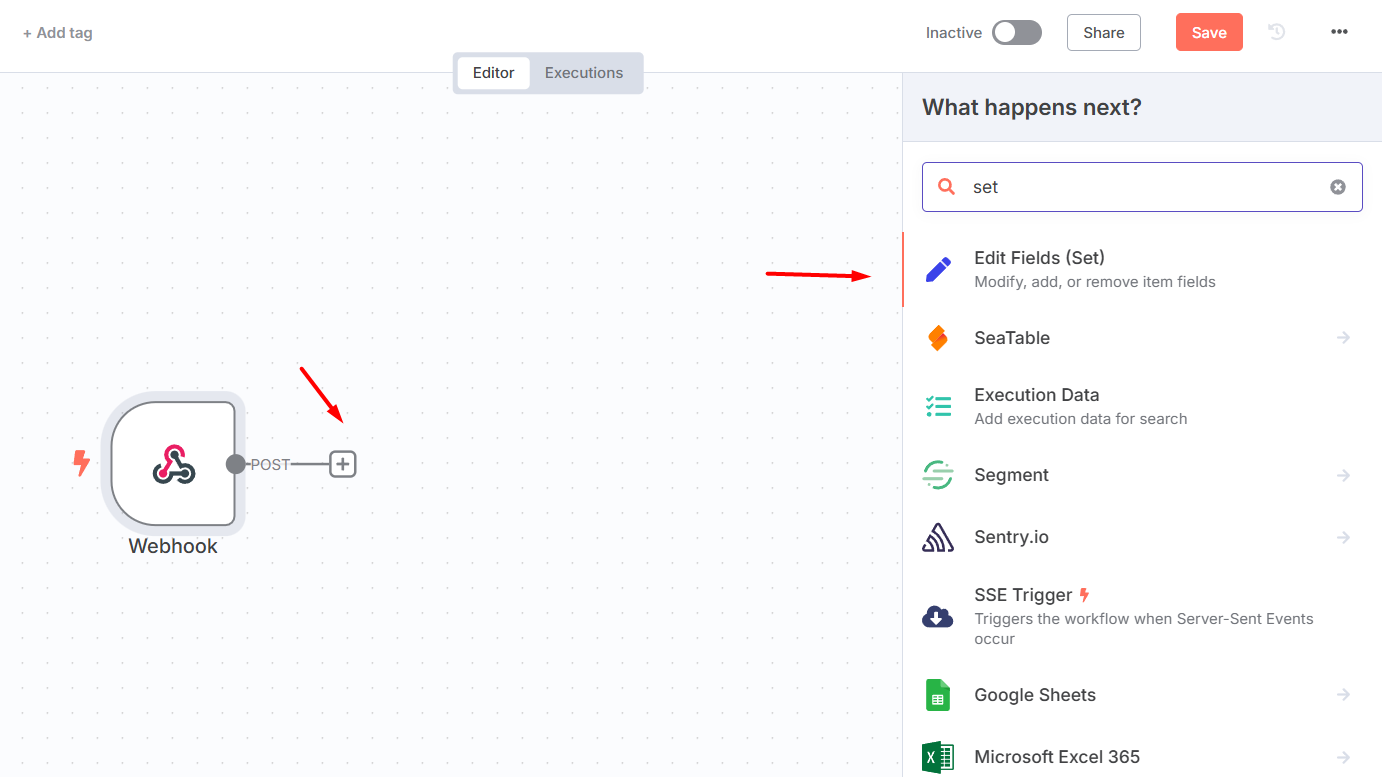
Bước 3: Thêm node Set để định dạng dữ liệu nhận được từ biểu mẫu.
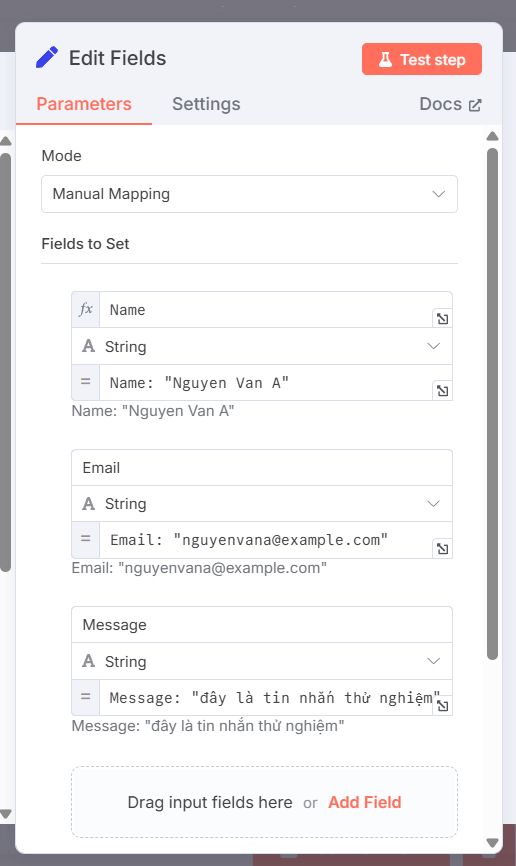
Trong node Set, nhấn Add Field và cấu hình các trường như:
Trường Name:
- Name: Name (hoặc tên tùy ý bạn muốn đặt cho dữ liệu đầu ra).
- Value:
{{ $json["name"] }}(lấy giá trị của trường name từ JSON đầu vào). Ví dụ: Name: “Nguyen Van A”
Trường Email:
- Name: Email.
- Value:
{{ $json["email"] }}. Ví dụ: Email: “nguyenvana@example.com”
Trường Message:
- Name: Message.
- Value:
{{ $json["message"] }}. Ví dụ: Message: “đây là tin nhắn thử nghiệm”

Bước 4: Thêm node Send Email (hoặc sử dụng node tương ứng với dịch vụ email bạn đang dùng, như Gmail, SMTP, ….).
Cấu hình các trường:
To: Địa chỉ email nhận thông báo.
Subject: Ví dụ: New Contact Form Submission.
Text: Sử dụng dữ liệu từ node Set:
Name: {{ $json["Name"] }}
Email: {{ $json["Email"] }}
Message: {{ $json["Message"] }}
Lưu ý: Thay Name bằng tên bạn đặt trong node Set.
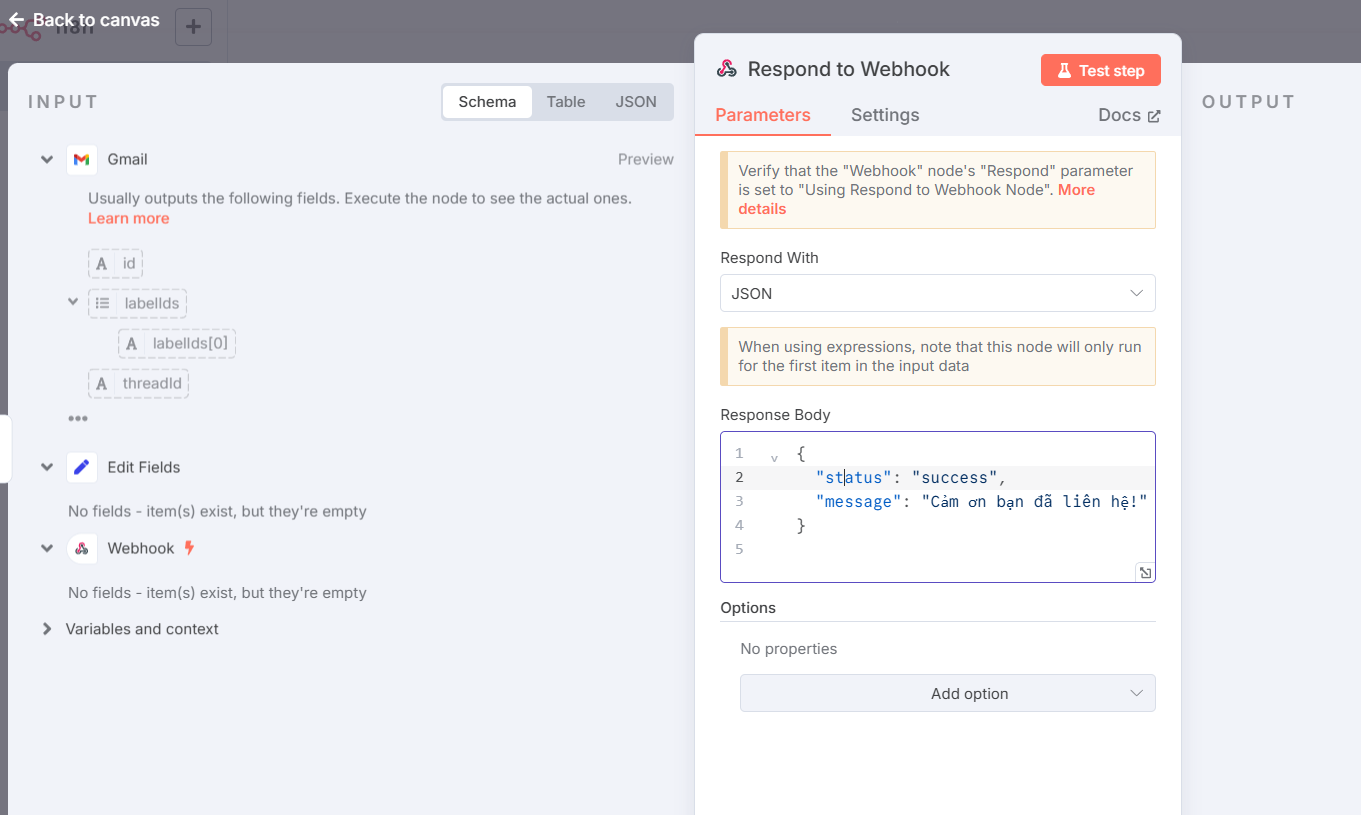
Bước 5: Thêm node Respond to Webhook để gửi phản hồi về cho người dùng sau khi xử lý xong.
Cấu hình:
Respond With: JSON
Response Body:
{
"status": "success",
"message": "Cảm ơn bạn đã liên hệ!"
}
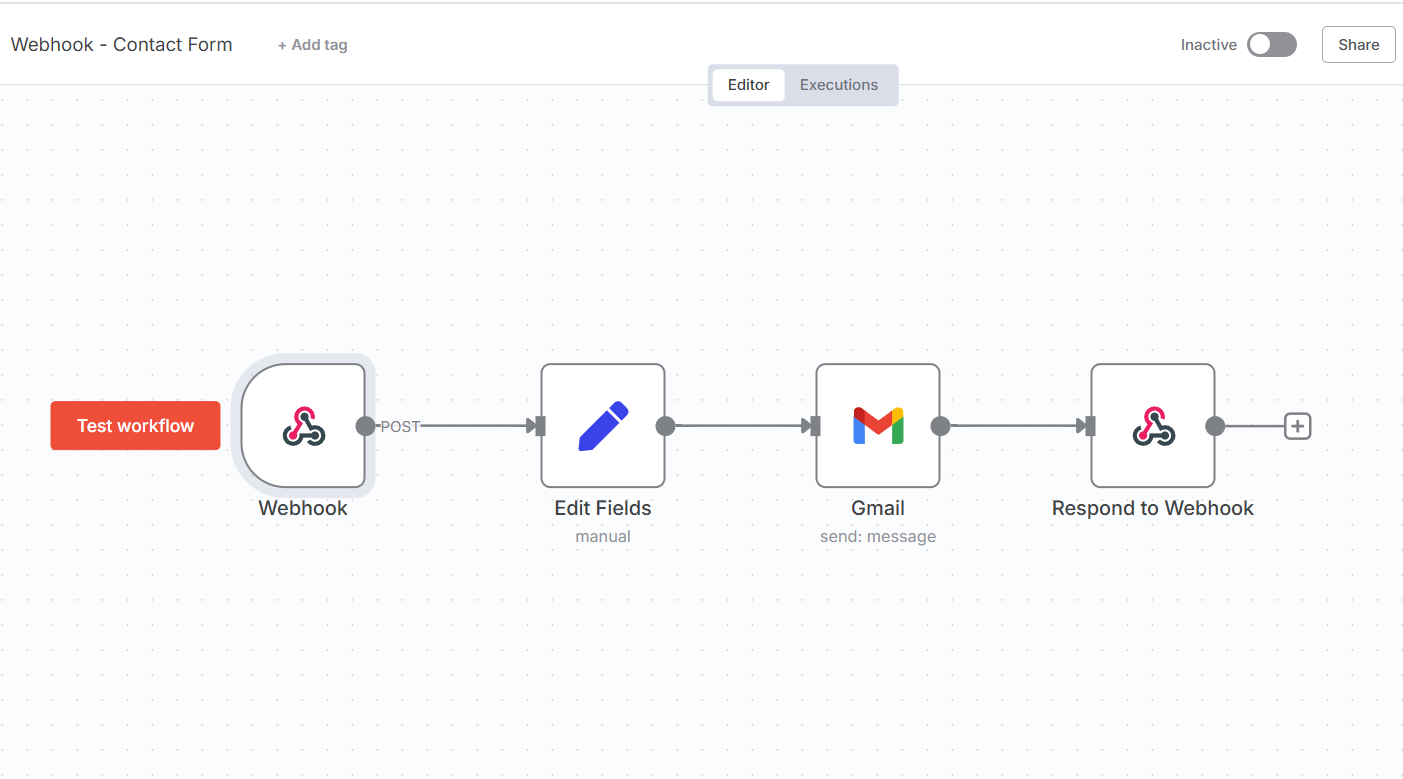
Các node sẽ được theo thứ tự như sau: Webhook → Set → Send Email → Respond to Webhook

Bước 6: Nhấn Test Workflow.
Sau đó, bạn sẽ kiểm tra bằng cách gửi dữ liệu thử nghiệm đến Test URL bằng công cụ như Postman hoặc từ biểu mẫu trên website.
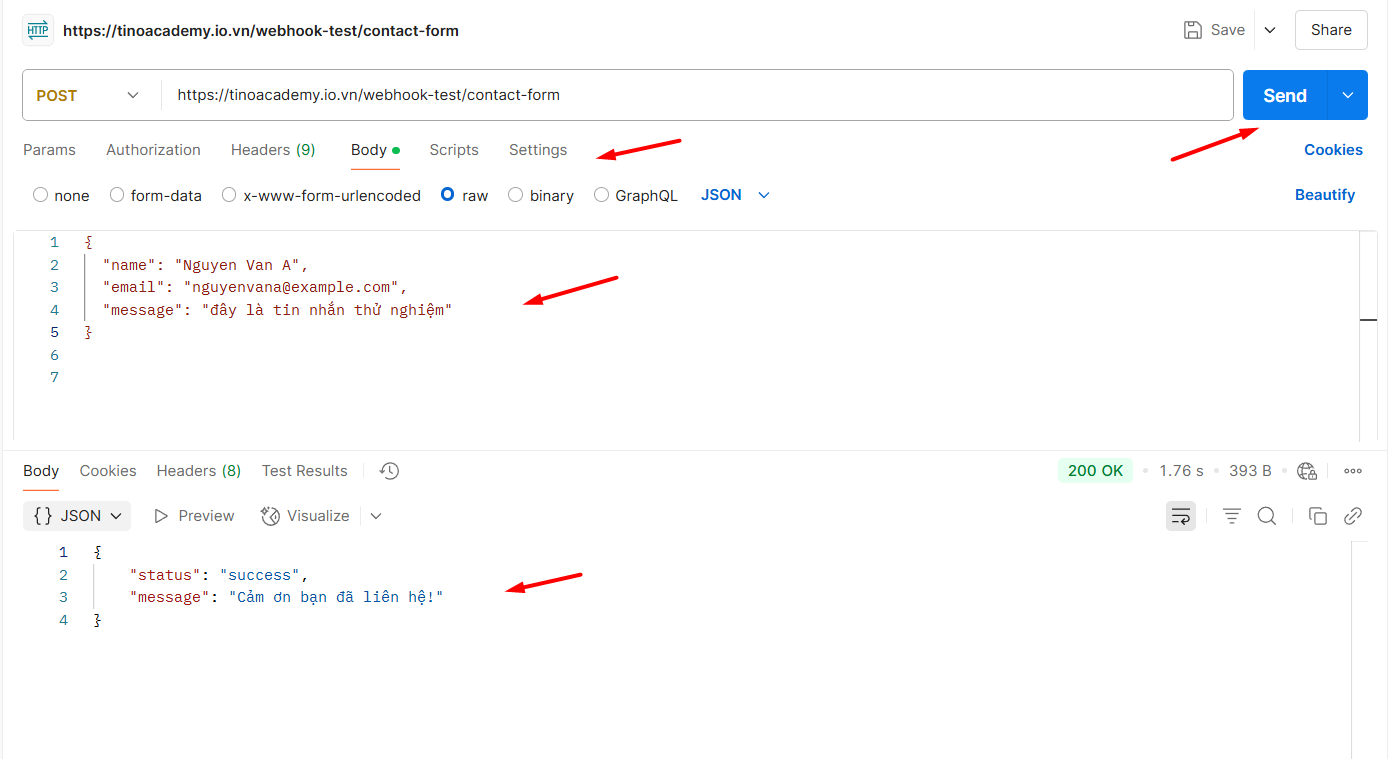
Tino sẽ sử dụng Postman làm ví dụ:
- Mở Postman và tạo một yêu cầu mới.
- Chọn POST làm HTTP Method.
- Dán Test URL vào trường URL.
- Trong phần Body, chọn raw và định dạng JSON.
- Nhập dữ liệu mẫu khớp với cấu hình của node Set (dựa trên {{ $json[“name”] }}, {{ $json[“email”] }}, {{ $json[“message”] }}):
{
"name": "Nguyen Van A",
"email": "nguyenvana@example.com",
"message": "Đây là tin nhắn thử nghiệm"
}
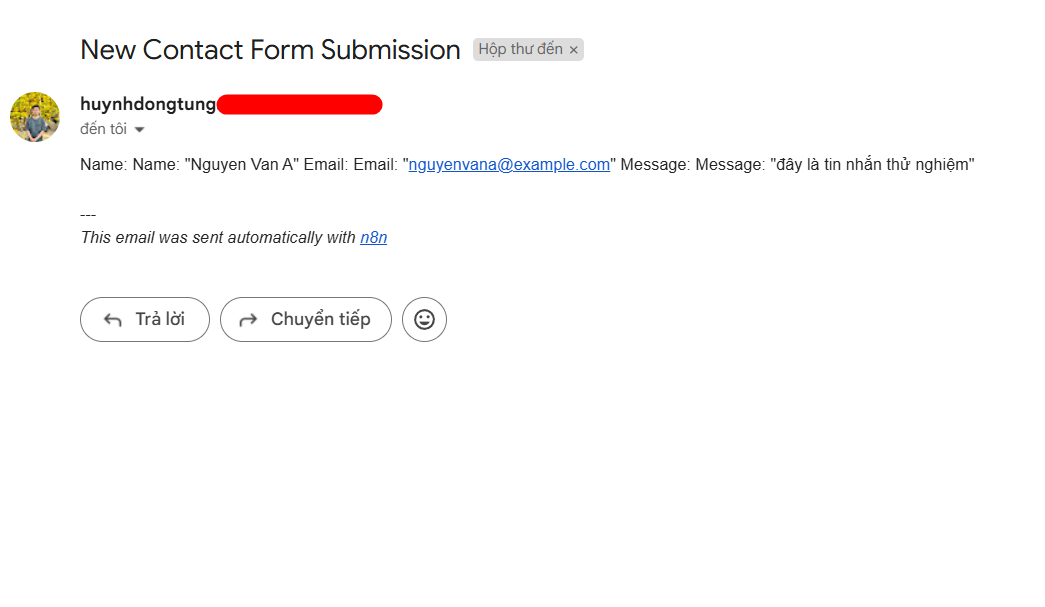
Kiểm tra xem:
- n8n nhận được dữ liệu.
- Email được gửi đến địa chỉ đã cấu hình.
- Người dùng nhận được phản hồi JSON như đã thiết lập.

Bước 7: Kích hoạt workflow bằng cách nhấn nút Activate.
Sử dụng Production URL để tích hợp vào biểu mẫu trên website.
Những lưu ý khi sử dụng webhook trên n8n
Phân biệt rõ giữa Test URL và Production URL
- Test URL chỉ hoạt động khi bạn nhấn “Listen for Test Event” trong 2 phút → dùng để phát triển.
- Production URL chỉ hoạt động khi workflow được kích hoạt → dùng để nhận dữ liệu thực tế.
- Không dùng Test URL trong ứng dụng thật vì có thể ngắt quãng hoặc hết thời gian chờ.
Xác định đúng HTTP Method
Chọn đúng phương thức HTTP (POST, GET, v.v.) để phù hợp với bên gửi dữ liệu. Nếu không chắc bên thứ ba gửi bằng method nào, bạn có thể bật tùy chọn Allow Multiple HTTP Methods để chấp nhận nhiều loại request.
Luôn kiểm tra dữ liệu đầu vào
Dữ liệu gửi vào từ webhook có thể khác nhau tùy bên thứ ba, nên bạn nên dùng node Set, IF hoặc Switch để kiểm tra và xử lý trước khi đưa vào các bước chính. Tránh xử lý logic phức tạp trực tiếp trên dữ liệu thô.
Quản lý phản hồi trả về
Tránh để webhook chờ quá lâu mà không phản hồi → có thể khiến bên thứ ba bị timeout. Nếu cần xử lý lâu, dùng node Respond to Webhook để phản hồi ngay, sau đó tiếp tục xử lý ngầm.
Ngoài ra, trả về status HTTP rõ ràng: 200 OK, 400 Bad Request, v.v. để giúp bên gửi dễ debug.
Xử lý dữ liệu không hợp lệ
Luôn có nhánh xử lý lỗi hoặc trả về thông báo khi dữ liệu gửi đến thiếu trường quan trọng (như email trống, message không hợp lệ). Bạn có thể dùng node IF để kiểm tra và phản hồi lỗi có kiểm soát.
Tránh gọi webhook lặp lại (Loop)
Nếu bạn dùng webhook làm điểm khởi đầu cho workflow và sau đó chính workflow đó lại gọi webhook đó → dễ dẫn đến vòng lặp vô hạn gây treo hệ thống. Hãy thêm các điều kiện ngắt hoặc delay nếu cần vòng lặp có kiểm soát.
Kết luận
Khi kết hợp với nền tảng mạnh mẽ như n8n, node Webhook giúp bạn dễ dàng xây dựng các quy trình xử lý theo thời gian thực, linh hoạt và hiệu quả. Hy vọng qua bài viết này, bạn đã hiểu rõ Webhook là gì và nắm được cách sử dụng node Webhook trong n8n để tối ưu hóa công việc tự động hóa của mình.
Những câu hỏi thường gặp
Vì sao khi gửi dữ liệu đến Webhook không thấy phản hồi?
Có thể bạn chưa thêm node “Respond to Webhook” hoặc workflow chưa trả về phản hồi đúng. Hãy đảm bảo:
- Kiểm tra Execution Logs để tìm lỗi.
- Workflow có node phản hồi đúng định dạng.
- Workflow đang hoạt động (Activate).
Có thể dùng nhiều phương thức HTTP cho một webhook không?
Có, bạn có thể chọn Allow GET, POST, PUT, PATCH, DELETE trong cấu hình node Webhook để hỗ trợ nhiều loại request.
Một webhook có thể xử lý nhiều loại sự kiện khác nhau không?
Có thể. Bạn nên thêm logic phân nhánh bằng các node IF hoặc Switch để xác định loại sự kiện gửi đến (dựa trên trường event, type, v.v.) rồi xử lý tương ứng.
Webhook trong n8n có thể nhận file (hình ảnh, PDF,…) không?
Có. Webhook có thể nhận multipart/form-data hoặc base64 nếu bên gửi hỗ trợ. Sau đó bạn có thể xử lý file qua các node như HTTP Request, Move Binary Data, …
Webhook trong n8n có giới hạn về kích thước dữ liệu không?
n8n không có giới hạn cứng về kích thước dữ liệu mà Webhook có thể nhận, nhưng hiệu suất phụ thuộc vào tài nguyên hệ thống (CPU, RAM) của instance n8n. Với dữ liệu lớn, hãy:
- Thêm Node để lọc hoặc xử lý dữ liệu trước khi lưu trữ hoặc gửi tiếp.
- Chia nhỏ dữ liệu nếu có thể.




















