Khi internet ảnh hưởng càng nhiều đến cuộc sống con người, hầu hết các doanh nghiệp đều chuyển đổi mô hình kinh doanh sang trực tuyến. Tuy nhiên, có một nhầm lẫn xảy ra ở nhiều người là họ thường nghĩ tất cả những thứ online, vào được bằng trình duyệt thì đều là gọi Website. Thực tế không phải vậy, trong số đó bao gồm cả Web app. Vậy Web app là gì? Có khác biệt gì so với Website thông thường? Để biết chi tiết, các bạn hãy cùng Tino Group tìm hiểu qua bài viết sau đây nhé!
Tổng quan về Web app
Web app là gì?
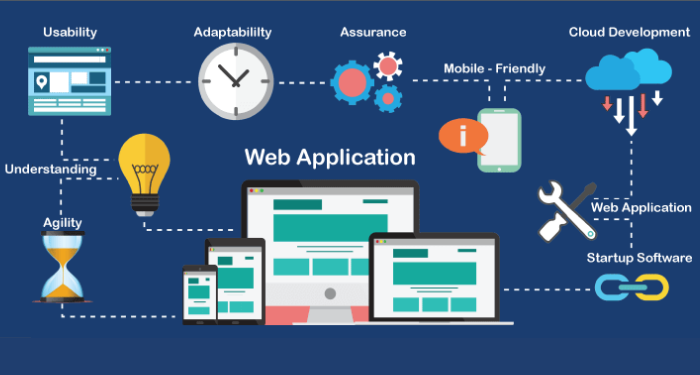
Web app (Web application) là một chương trình ứng dụng được lưu trữ trên một máy chủ từ xa và được phân phối bằng Internet thông qua bất kỳ trình duyệt nào hiện có. Giao diện người dùng của Web app thường được xây dựng bằng các ngôn ngữ lập trình như HTML, CSS, Javascript. Khác với các ứng dụng dành cho thiết bị di động, hiện tại không có SDK cụ thể nào để phát triển các Web app.
Ngoài ra, bất kỳ thành phần nào của Website có thể thực hiện một số chức năng cho người dùng đều đủ điều kiện là Web app. Ví dụ: mua hàng, tính tiền, thanh toán,…
Các Web App có thể được thiết kế cho nhiều mục đích sử dụng khác nhau và được sử dụng bởi bất kỳ ai từ tổ chức đến một cá nhân. Một số ví dụ điển hình về các Web app mà chúng ta thường dùng hàng ngày như: Email, các trang thương mại điện tử, website chỉnh sửa ảnh, Facebook…Nhờ có Web app chúng ta có thể thực hiện các chức năng như đăng thông tin, upload file, xuất báo cáo, chỉnh sửa ảnh trực tuyến,..

Web app hoạt động như thế nào?
Đầu tiên, Web app không cần phải tải xuống như các phần mềm vì chúng có thể được truy cập thông qua trình duyệt web như Google Chrome, Mozilla Firefox hoặc Safari.
Để một Web app hoạt động cần có máy chủ Web (Web server), máy chủ ứng dụng (application server) và cơ sở dữ liệu. Máy chủ Web quản lý các yêu cầu đến từ máy khách, trong khi máy chủ ứng dụng hoàn thành những tác vụ được yêu cầu. Trong khi đó, một cơ sở dữ liệu có thể được sử dụng để lưu trữ bất kỳ thông tin cần thiết nào.
Các Web app thường có chu kỳ phát triển ngắn và có thể được thực hiện bởi các nhóm phát triển nhỏ. Hầu hết các chương trình này đều được viết bằng JavaScript, HTML hoặc CSS. Lập trình phía máy khách thường sử dụng các ngôn ngữ này để xây dựng giao diện người dùng của ứng dụng. Còn lập trình phía máy chủ được thực hiện để tạo các tập lệnh mà một Web app sẽ sử dụng và tại đây thường sử ngôn ngữ như Python, Java và Ruby.
Dưới đây là quy trình xử lý một yêu cầu của Web app:
- Đầu tiên, người dùng sẽ gửi yêu cầu (request) đến máy chủ Web qua internet thông qua trình duyệt web.
- Sau đó, máy chủ Web sẽ chuyển tiếp yêu cầu này đến máy chủ ứng dụng.
- Máy chủ ứng dụng thực hiện các yêu cầu và tạo kết quả của dữ liệu được yêu cầu.
- Sau khi tạo kết quả, máy chủ ứng dụng sẽ gửi chúng đến máy chủ Web với dữ liệu đã được xử lý.
- Cuối cùng là máy chủ Web sẽ phản hồi lại máy khách (Client) với kết quả đúng như yêu cầu và hiển thị trên màn hình của người dùng.
Ưu điểm và hạn chế của Web app
Ưu điểm
Đối với người dùng:
- Web app có thể được sử dụng trên mọi nền tảng như Windows, Linux, Mac…và chúng đều hỗ trợ cho các trình duyệt hiện đại.
- Không cần phải phê duyệt cửa hàng ứng dụng dành cho thiết bị di động khi sử dụng Web app.
- Có thể phát hành bất kỳ lúc nào và dưới mọi hình thức, người dùng không cần cập nhật ứng dụng của họ.
- Bạn có thể truy cập các Web app này 24/7 từ bất kỳ thiết bị máy tính để bàn nào.
- Cho phép bạn sử dụng máy tính hoặc thiết bị di động của mình để truy cập dữ liệu cần thiết.
- Tiết kiệm dung lượng thiết bị vì bạn không cần tải xuống và cài đặt chúng.
Đối với doanh nghiệp:
- So với các ứng dụng dành cho máy tính để bàn, các Web app dễ bảo trì hơn vì chúng sử dụng cùng một bộ mã trong toàn bộ ứng dụng.
- Web app là một lựa chọn hiệu quả về mặt chi phí cho bất kỳ tổ chức nào vì không cần đăng ký giấy phép như phần mềm máy tính
- Cho phép tích hợp nhiều công cụ hỗ trợ quản lý và theo dõi
- Tăng trải nghiệm người dùng và khả năng giữ chân khách hàng
- Hỗ trợ phát triển thương hiệu

Hạn chế
- Không có internet, bạn sẽ không thể truy cập Web app.
- Có thể Web app sẽ hoạt động với tốc độ chậm hơn so với các ứng dụng trên server cục bộ.
- Nhiều người cho rằng dữ liệu sẽ kém an toàn trong Cloud
So sánh Website và Web app
Website là gì?
Website là tập hợp của một hay nhiều trang web (Web Page) có chứa văn bản, hình ảnh, video, flash,… Một Website sẽ cung cấp nội dung trực quan để người dùng có thể xem và đọc. Để truy cập vào một website cần có trình duyệt web (Chrome, Firefox,…). Có nhiều loại Website gồm Archive website, Blog, Website cộng đồng, Website bán hàng,…

Sự khác biệt giữa Website và Web app
Về mục đích sử dụng
Mục đích sử dụng của Web app và Website có một số sự khác biệt cơ bản như sau:
- Website thường được sử dụng để giới thiệu, quảng bá thông tin về một công ty, sản phẩm hoặc dịch vụ. Nó có tính chất tĩnh, không có tính tương tác cao với người dùng, thông thường chỉ cung cấp các thông tin cơ bản và hình ảnh về sản phẩm hoặc dịch vụ.
- Web app có tính tương tác cao hơn với người dùng và được thiết kế để giúp người dùng thực hiện các công việc cụ thể như quản lý dữ liệu, tương tác với người dùng khác, hoặc cung cấp các dịch vụ trực tuyến như mua sắm, đặt vé, đặt khách sạn,…
- Web app có thể làm việc trên nhiều thiết bị và nền tảng khác nhau, trong khi đó Website thường chỉ được thiết kế để hiển thị trên các thiết bị máy tính và điện thoại thông thường.
- Web app có thể đáp ứng được các yêu cầu phức tạp của người dùng, đồng thời có thể tích hợp được với các công nghệ mới như trí tuệ nhân tạo, blockchain, machine learning,…
- Website thường được phát triển nhanh chóng và có chi phí thấp hơn so với Web app. Trong khi đó, Web app thường có chi phí và thời gian phát triển lâu hơn do cần phải tích hợp nhiều tính năng và tương tác cao hơn với người dùng.
Về khả năng tương tác
Mục đích chính của Website là cung cấp những thông tin hữu ích, nhưng tại đó, người đọc chỉ có thể xem, nghe và click các link qua lại chứ không thể tác động hay tạo nên sự ảnh hưởng gì của trang. Nên khả năng tương tác của Website thấp
Còn mục đích của Web app là tăng khả năng tương tác của người dùng với trang nên bạn không chỉ đọc, nghe mà còn có thẻ thao tác dữ liệu trên trang bằng cách nhấn nút, gửi biểu mẫu, nhận phản hồi từ trang, nhắn tin trực tuyến hay mua hàng, thanh toán,…
Về khả năng tích hợp
Thực tế, cả Website và Web app đều có khả năng tích hợp các phần mềm, công cụ trực tuyến khác. Tuy nhiên, web app có khả năng tích hợp cao hơn do chúng có những chức năng phức tạp và thường yêu cầu tương tác với các hệ thống bổ sung.
Điển hình như phần mềm CRM thường được tích hợp trong Web app, giúp cho việc quản lý bán hàng trở nên dễ dàng và hiệu quả hơn.
Còn với Website, phần lớn sẽ tập trung vào việc cung cấp cho người dùng những chức năng cốt lõi hơn là các chức năng tích hợp.
Về độ phức tạp
Web app có thể phức tạp hơn so với Website. Do Web app cung cấp nhiều tính năng tương tác phức tạp với người dùng hơn, và thường có quy mô lớn hơn so với Website.
Ngoài ra, Web app thường phải xử lý dữ liệu động và tương tác với các API, đồng thời sử dụng nhiều công nghệ để cung cấp tính năng cho người dùng. Do đó, thiết kế Web app đòi hỏi kỹ thuật viên có kỹ năng và kiến thức chuyên môn cao để phát triển và duy trì.
Tuy nhiên, độ phức tạp của một website hay Web app còn phụ thuộc vào nhiều yếu tố khác nhau, bao gồm thiết kế, tính năng, kích thước, công nghệ sử dụng,…

Về khả năng xác thực thông tin
Đối với Web app, xác thực là một yếu tố quan trọng và rất cần thiết khi người dùng đăng nhập. Khả năng có tác dụng giúp người dùng bảo mật tài khoản, tránh truy cập trái phép và rò rỉ những dữ liệu riêng tư của họ.
Còn với các Website, thông tin xác thực thường không bắt buộc đối với người dùng. Chỉ trong trường hợp website của bạn chứa thông tin nhạy cảm, chỉ phù hợp với một đối tượng nhất định thì tính năng xác thực mới cần dùng đến. Hoặc người dùng cũng có thể được đề nghị đăng ký tài khoản để có quyền truy cập vào các tùy chọn không có sẵn.
Về cấu trúc
Cấu trúc của Web app đa dạng hơn so với Website. Vì Web app thường có tính tương tác cao hơn, nên cấu trúc của nó cần phải hỗ trợ nhiều tính năng để đáp ứng được yêu cầu từ phía người dùng.
Web app thường được phát triển theo các mô hình như Model-View-Controller (MVC), Model-View-ViewModel (MVVM) hoặc Model-View-Presenter (MVP). Các mô hình này giúp cho việc phát triển, quản lý và bảo trì Web app dễ dàng hơn, đồng thời cũng giúp cho việc phân chia logic và giao diện trở nên rõ ràng hơn.
Tuy nhiên, cấu trúc của Website cũng không kém phần đa dạng, tùy thuộc vào mục đích sử dụng, tính năng cần có và công nghệ được áp dụng. Website có thể được phát triển theo các mô hình như Single Page Application (SPA) hoặc Progressive Web App (PWA) để đáp ứng nhu cầu tương tác cao hơn của người dùng.
Về ngôn ngữ sử dụng khi thiết kế
Website thường được thiết kế khá đơn giản, chủ yếu hiển thị nội dung văn bản, hình ảnh, video và hỗ trợ việc giới thiệu, nhận thông tin của người dùng từ form yêu cầu. Nên các lập trình viên Website thường sử dụng CMS WordPress bởi có mã nguồn chuẩn SEO, giao diện đơn giản, giúp tiết kiệm chi phí và thời gian triển khai.
Còn Web app được thiết kế phức tạp hơn với nhiều ngôn ngữ. Ngoài HTML, CSS còn có PHP, LAMP, MEAN, .NET, Ruby, Python,… Hơn nữa, các Web app thường là được lập trình bằng code tay mà không có sự hỗ trợ của các CMS hay mã nguồn có sẵn.

Về khả năng mở rộng
Khả năng mở rộng của Web app hay Website sẽ phụ thuộc vào cấu trúc, công nghệ sử dụng và quy mô dự án. Tuy nhiên, nhìn chung thì khả năng mở rộng của Web app sẽ tốt hơn so với Website.
Điều này bởi vì Web app có tính tương tác cao hơn với người dùng, có thể cung cấp nhiều tính năng phức tạp hơn và có thể tích hợp với các công nghệ mới như trí tuệ nhân tạo, machine learning,… Đồng thời, Web app cũng có khả năng tích hợp được với các ứng dụng khác, cung cấp một môi trường tốt hơn cho phát triển mở rộng và tùy chỉnh.
Trong khi đó, Website thường có tính tĩnh nhiều hơn hơn, không có tính tương tác cao và có giới hạn về tính năng. Điều này làm cho khả năng mở rộng của Website bị hạn chế. Tuy nhiên, với một số trường hợp cụ thể, Website cũng có thể được phát triển để đáp ứng các yêu cầu mở rộng.
Qua những thông tin đã chia sẻ trên bài viết, hi vọng bạn sẽ hiểu hơn về Web app cũng như nắm được sự khác biệt giữa Website và Web app. Điều này sẽ giúp bạn dễ dàng hơn khi hoạt động kinh doanh trên nền tảng trực tuyến.
FAQs về Web app
Có phải một Web app sẽ hoạt động được trên tất cả các trình duyệt?
Có những Web app chỉ hoạt động trên trình duyệt phù hợp và không phải tất cả chúng ta đều sử dụng cùng một loại trình duyệt. Điều này nghĩa là trong quá trình phát triển Web app, nhà phát triển cần đảm bảo chúng phải được hỗ trợ trên nhiều trình duyệt khác nhau.
Điều quan trọng mà doanh nghiệp cần phải lưu ý khi dùng Web app là gì?
Đó là việc bảo vệ thông tin khách hàng. Vì bất cứ khi nào người dùng nhập thông tin cá nhân hoặc thanh toán, bạn đều sẽ nhận được thông tin từ họ. Do đó, việc bảo mật thông tin khách hàng là điều mà bất cứ công ty phát triển Web app nào cũng cần lưu ý.
Trong mọi tình huống, chủ sở hữu Web app cần có trách nhiệm bảo vệ thông tin cá nhân của họ.
Làm sao để sử dụng Web app an toàn nhất?
Để sử dụng Web app được an toàn và bảo mật tối đa, bạn nên sử dụng WAF (Web Application Firewall). Đây là một trong những tường lửa phù hợp nhất cho Web app để tránh được những hành vi và các mối đe dọa xung quanh.
Khác biệt lớn nhất giữa Native Apps và Web app là gì?
Native app (hay ứng dụng gốc) là những ứng dụng điện thoại được viết riêng cho một loại nền tảng như iOS, Android, Windows Phone bằng các ngôn ngữ lập trình tương ứng của mỗi nền tảng đó. Ví dụ ngôn ngữ Java trên Android, Object C trên iOS, C# trên Winphone,..
Sự khác biệt lớn nhất giữa Native App và Web app khả năng phụ thuộc vào internet. Native Apps đôi khi không cần internet để hoạt động, còn Web app bắt buộc phải có internet mới sử dụng được.