Tại sao Visual Composer được xem là một trong những sự lựa chọn hàng đầu trong việc xây dựng và thiết kế website chuyên nghiệp?
Giới thiệu về Visual Composer
Visual Composer là gì?
Visual Composer (VC) là một trong những công cụ thiết kế website hiệu quả nhất hiện nay. Đây là một WordPress plugin cực mạnh để hỗ trợ quá trình xây dựng và phát triển trang web, chủ yếu về bố cục và nội dung, chỉ với thao tác kéo – thả. Bên cạnh đó, công cụ này còn giúp website của bạn lung linh hơn với nhiều hiệu ứng mới mẻ, sinh động, gồm cả miễn phí lẫn trả phí.

Tên gọi trước đây của Visual Composer là Visual Composer Page Builder for WordPress, nhưng hiện nay đã được đổi thành “WPBakery Page Builder for WordPress”.
Tại sao nên dùng Visual Composer?
“Trăm nghe không bằng một thấy”. Chỉ khi bạn đã từng trải nghiệm, bạn sẽ hiểu được tại sao nhiều người dùng sử dụng các lời có cánh dành cho Visual Composer. Các từ khóa không thể thiếu trong lời khen dành tặng cho VC là: nhanh chóng – dễ dàng – mạnh mẽ – linh hoạt – đa năng.
“Trình dựng trang số 1 cho bất kỳ theme nào, bất kỳ bố cục nào”
“Xây dựng website với template mẫu và thành phần có sẵn chưa bao giờ đơn giản như vậy”.
Có nhiều template mẫu sẵn có
Chỉ với vài thao tác đơn giản, việc dựng bố cục trang web chưa bao giờ tích tắc trong vài giây như thế. Visual Composer có sẵn một bộ sưu tập các mẫu template để bạn lựa chọn tùy vào mục đích sử dụng của người dùng.
Hơn nữa, các mẫu template này luôn được đổi mới, cập nhật thường xuyên, ngày càng đa dạng phong phú hơn. Bạn chỉ cần áp dụng và thay đổi thông tin là có thể sử dụng.
Hiệu ứng lung linh, giao diện cực xinh
Với hơn 45 khối nội dung (content elements), Visual Composer có sẵn những hiệu ứng vô cùng hiện đại, bắt mắt khiến người dùng không thể cưỡng lại trước vẻ đẹp của những thiết kế này. Việc này sẽ giúp bạn tiết kiệm được rất nhiều thời gian để suy nghĩ, cũng như giúp cho các nhà thiết kế tiết kiệm được công sức sáng tạo thêm.
Đây là một ưu thế cực lớn của Visual Composer, vì việc tạo ra các khối nội dung như thế cần một sự đầu tư nghiêm túc và công phu. Kể cả những chuyên viên lập trình có nền tảng kiến thức CSS thì việc tạo được ra các hiệu ứng đẹp vẫn cũng không hề dễ.
Việc này sẽ giúp cho trang web của bạn không còn nhàm chán với những dòng chữ hay hình ảnh, mà đó còn là những khối nội dung kéo thả sinh động. Từ đó, bạn sẽ thấy khả năng phân chia bố cục các hàng, các cột của Visual Composer là vô cùng tiện lợi.
Khả năng ứng biến kéo – thả để dựng web (Drag – Drop)
Chỉ với hai thao tác đơn giản là kéo – thả, bạn đã có thể dùng Visual Composer để thiết kế website. Bên cạnh đó, việc thực hiện các thao tác sắp xếp, thêm bớt,… cũng vô cùng dễ thực hiện. Chính vì thế, cho dù bạn đã có kiến thức về Code, CSS hay HTML hay chưa thì cũng không ảnh hưởng quá nhiều đến việc sử dụng Visual Composer.
Chế độ Backend và Frontend Editors tiện lợi
Với hai chế độ sau, Visual Composer sẽ giúp nội dung trang web của bạn được chỉnh sửa một cách dễ dàng.
- Frontend Editor: Là trình chỉnh sửa mà bạn sẽ thấy nội dung thay đổi trực tiếp. Khách viếng thăm thấy thế nào thì bạn thấy như vậy, nhưng tất nhiên bạn mới có quyền chỉnh sửa nội dung.
- Backend Editor: Ngược lại với Frontend, là trình chỉnh sửa tương tự với trình editor mặc định của WordPress, nhưng với giao diện được tùy biến khác.
Thích hợp với mọi theme WordPress, không lo về Responsive Design
Bạn có thể dùng Visual Composer cho hầu hết các theme của WordPress. Đặc biệt hơn, Visual Composer còn được thiết kế theo chuẩn Responsive Design. Đây là tiêu chuẩn website giúp cho người xem dễ dàng tiếp cận dù dùng bất kỳ loại thiết bị hay kích cỡ màn hình nào đi chăng nữa. Website của bạn nhờ vào tính năng này mà có thể đáp ứng được tiêu chí SEO của Google.
Nhiều Addons bổ trợ Visual Composer
Nếu Visual Composer gặp bất kỳ trục trặc gì thì bạn cũng đừng lo. Vì giờ đây đã có rất nhiều addons được tạo ra để hỗ trợ mở rộng thêm tính tăng, khối nội dung cũng như là hiệu ứng cho người dân. Mặc dù tính năng này bạn sẽ phải trả phí, nhưng yên tâm vì giá cho các addons cũng rất phải chăng.
Hướng dẫn sử dụng các Content Element của Visual Composer
Bạn sẽ hoàn toàn có thể sử dụng Visual Composer vì những hướng dẫn vô cùng rõ ràng và dễ hiểu, chủ yếu là hai thao tác kéo – thả.
Chúng ta có thể hiểu các khối nội dung bất kỳ đều là các hình chữ nhật, có thể đặt cạnh hoặc lồng vào nhau. Bạn có thể thực hiện các thao tác liên quan đến các thuộc tính của đường viên, ảnh nền, màu nền, hiệu ứng, các lề,…
Giao diện trang web sẽ được chia thành các hàng và cột giống như Microsoft Excel. Sau đó, bạn sẽ sắp xếp khối hình chữ nhật đó vào các hàng, cột. Đối với các khối nội dung, bạn có thể điền giá trị, lựa chọn giá trị sẵn có, bấm nút hoặc các thao tác khác. Chính vì giao diện trực quan, khi nhìn vào bạn đã có thể thực hiện theo hướng dẫn thế nên cũng sẽ không có bất kỳ vấn đề gì nếu như bạn không biết về code.
Các khối nội dung chính trong Visual Composer
Row – Hàng
Đây là một trong hai thành phần cơ bản nhất của Visual Composer. Khi thêm bất kỳ một hàng nào vào web, bạn sẽ có thể chỉnh được số cột mà hàng đó đi qua. Và các khối nội dung sẽ nằm trong một cột bất kỳ của hàng.
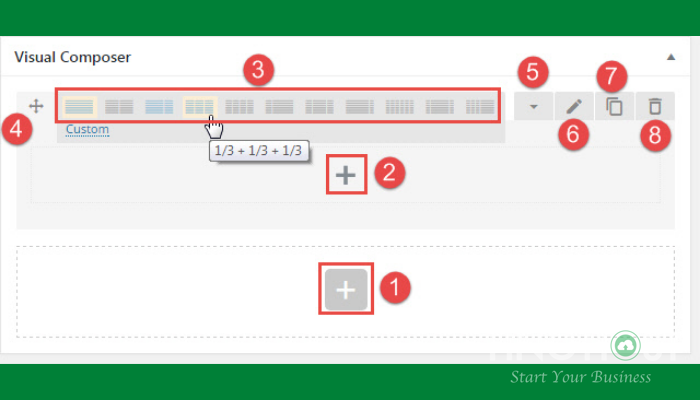
Tại giao diện backend, khi bạn thêm một khối (add element), rồi chọn Row trong danh sách khối nội dung, bạn sẽ thêm 1 hàng vào trang web như hình dưới:

Giải thích hình trên:
- 1 và 2 (dấu cộng): Thêm một khối nội dung.
- 3: Chia hàng thành ba cột bằng nhau tùy vào biến số cột trong một hàng, độ rộng của một Hàng là 1 đơn vị.
- 4: Kéo – thả để di chuyển khối nội dung.
- 5: Thu hoặc mở một hàng.
- 6: Chỉnh sửa các thuộc tính của element.
- 7: Nhân bản khối nội dung.
- 8: Xóa khối nội dung.
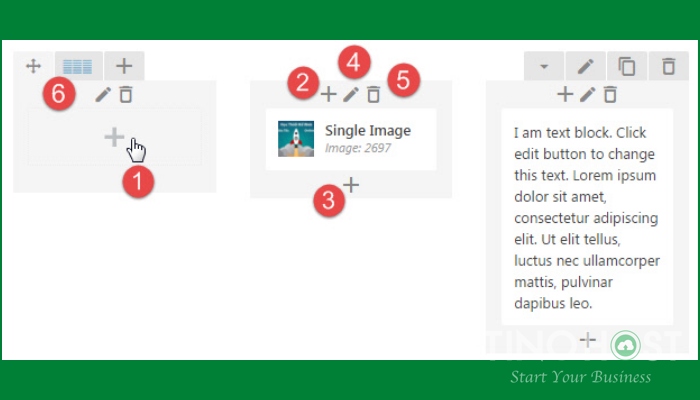
Tham khảo hình tiếp theo:

Giải thích hình trên:
- 1: Dấu + để thêm khối vào cột.
- 2: Dấu + bên trên chèn một Khối vào trước một Khối có sẵn trong Cột.
- 3: Dấu + bên dưới sẽ chèn một Khối vào sau một Khối có sẵn trong Cột.
- 4: Chỉnh sửa Cột.
- 5: Xóa Cột, với hình này nếu bấm vào Hàng sẽ còn 2 Cột, độ rộng vẫn là 1/3 đơn vị.
- 6: Di chuột qua biểu tượng này sẽ tùy biến lại số Cột (nếu muốn).
Kết quả hiển thị ngoài Frontend như sau:

Bạn có thể thấy chia 3 cột cực nhanh, cột đầu chưa thêm nội dung nên đang trống.
Text Block
Khối văn bản (Text) có sử dụng trình chỉnh sửa WYSIWYG (là trình chỉnh sửa với các công cụ như Word) Cũng giống hệt trình chỉnh sửa mặc định của WordPress.
Icon
Biểu tượng đặc biệt từ các thư viện biểu tượng đẹp như Font Awesome. Các icon này rất đặc biệt, không phải dạng ảnh, mà nó giống font chữ. Có thể tùy chỉnh cỡ thước và màu sắc cho icon như chỉnh font chữ.
Separator
Đường phân cách ngang. Có nhiều dạng cho bạn chọn như solid (nét liền), dashed (nét đứt), dotted (nét chấm) v.v…Và cho phép chỉnh độ dày của nét.
Separator with Text
Tương tự trên, nhưng cho phép bạn thêm cả đoạn Text vào giữa đường phân cách. Kèm theo cả 1 icon tùy chỉnh nếu thích.
Message Box
Tạo 1 khối thông báo có màu nền + icon + văn bản. Mục đích thường dùng để nhấn mạnh 1 thông báo nào đó.
FAQ
Một khối có khả năng mở rộng – thu hẹp được nội dung khi bấm vào nó. Thường được dùng để tạo Câu hỏi thường gặp, giúp tiết kiệm diện tích trang web.
Single Image
Tạo khối ảnh đơn kèm theo hiệu ứng hiển thị đẹp mắt.
Image Gallery
Tạo bộ sưu tập, gồm nhiều hình xếp cạnh nhau, với thiết kế Responsive.
Image Carousel
Khối nhiều ảnh, nhưng chỉ xem được từng ảnh một. Chuyển qua lại giữa các ảnh với hiệu ứng trượt đẹp mắt.
Tabs
Tạo tab nội dung ngang, giúp tiết kiệm diện tích hiển thị. Có thể cho các khối khác trong Danh sách Khối Nội Dung vào trong các tab này.
Tour
Tương tự như trên nhưng đây là tạo tab nội dung dọc.
Accordion
Tạo khối có thể thu hẹp – mở rộng nội dung bên trong. Gần giống với khối FAQ ở trên.
Custom Heading
Tạo tiêu đề kèm tùy chỉnh font chữ. Đặc biệt được tích hợp thư viện Google Fonts đẹp mắt.
Button
Tạo nút bấm với đường link, action hay các tùy chọn khác. Có thể thêm icon vào các vị trí khác nhau trên nút. Có thể tùy chỉnh các kiểu nút như 3D, Flat… rồi bo tròn góc hay vuông góc.
Call to Action
Tạo khối kêu gọi hành động, thường để tập trung sự chú ý, kêu gọi người đọc có hành động nào đó theo mục đích của bạn. Thêm được icon cho khối, chèn văn bản cùng với trình soạn thảo WYSIWYG. Đặc biệt cũng thêm được nút bấm vào khối.
Video Player
Nhúng 1 video (YouTube, Vimeo) vào trang web. Với nhiều tùy chỉnh cho trình phát như độ rộng, hiệu ứng…
Chart – Biểu đồ
Gồm có ba loại biểu đồ chính:
- Pie Chart: tạo biểu đồ dạng bánh.
- Round Chart: tạo biểu đồ dạng tròn.
- Line Chart: tạo biểu đồ dạng cột.
Ngoài ra vẫn còn rất nhiều thành phần khác cũng khá dễ sử dụng. Hy vọng bài chia sẻ này sẽ giúp các bạn có thể trải nghiệm Visual Composer một cách tuyệt vời. Nếu có bất kỳ thắc mắc nào, các bạn có thể liên hệ ngay với TinoHost để được tư vấn miễn phí.
Những câu hỏi thường gặp
Những page builder tốt nhất hiện nay ngoài Visual Composer là?
Hiện nay, trên thị trường có sẽ có các công cụ dựng trang sau:
- Elementor
- Beaver Builder
- Thrive Architect
- Divi
- Themify Building
- Page Builder by Site Origin,…
Giá cả cần chi trả cho Visual Composer là bao nhiêu?
Bạn cần chi trả khoảng 45$ cho một site duy nhất nếu sử dụng Visual Composer.
Visual Composer có nguồn gốc từ đâu?
Các chuyên viên thiết kế tại WP Bakery đã là cha đẻ của Visual Composer. Vì thế, sau này VC đã được đổi tên thành WPBakery Page Builder.
Có tổng cộng bao nhiêu khối nội dung chúng ta có thể thêm vào web?
Hiện nay, có khoảng 53 elements để bạn có thể lựa chọn cho trang web của mình.
Mọi thắc mắc và góp ý liên quan, xin vui lòng liên hệ ngay TinoHost để được tư vấn chi tiết hoặc Fanpage để cập nhật những thông tin mới nhất nhé!
Với bề dày kinh nghiệm hơn 5 năm cung cấp hosting, dịch vụ cho thuê máy chủ, các dịch vụ liên quan đến tên miền và bảo mật website, hãy để TinoHost đồng hành cùng bạn trên con đường khẳng định thương hiệu trên bản đồ công nghệ toàn cầu!