Ở bài viết trước, chúng ta đã tìm hiểu về khái niệm và cách sử dụng Higher Order Component. Trong bài viết này, chúng ta sẽ cùng tìm hiểu HOC có những quy ước và lưu ý nào để sử dụng chúng đúng cách và hiệu quả nhé!
Quy ước của HOC
Không thay đổi component gốc (component đầu vào)
Đừng sử dụng HOC để thay đổi component đầu vào. Chỉ sử dụng với component nào chúng ta cần.
Cụ thể, không nên sử dụng prototype trong HOC vì sẽ ảnh hưởng đến component gốc, khi đó những nơi có sử dụng component gốc đều sẽ bị ghi đè giá trị.
// Không khuyến khích viết như thế này
function logProps(InputComponent) {
InputComponent.prototype.componentDidUpdate = function(prevProps) {
console.log('Current props: ', this.props);
console.log('Previous props: ', prevProps);
};
// Việc trả về component ban đầu cho thấy nó đã được mutate
return InputComponent;
}
// EnhancedComponent sẽ được log khi có props được nhận vào
const EnhancedComponent = logProps(InputComponent);// Khuyến khích viết như thế này
function logProps(WrappedComponent) {
return class extends React.Component {
componentDidUpdate(prevProps) {
console.log('Current props: ', this.props);
console.log('Previous props: ', prevProps);
}
render() {
// Thật tốt khi Input component được bọc bởi một container và nó không bị thay đổi (mutate)
return <WrappedComponent {...this.props} />;
}
}
}Truyền props đến component con
Chúng ta nên tách những props liên quan đến HOC mà không cần truyền xuống, cũng như những props cần truyền vào component con.
Quy ước này giúp HOC trở nên linh hoạt và có thể tái sử dụng dễ dàng.
render() {
// Lọc những props mà chỉ liên quan đến HOC này mà không cần truyền xuống
const { extraProp, ...passThroughProps } = this.props;
// Truyền những props vào component con. Chúng thường là giá trị state hoặc method.
const injectedProp = someStateOrInstanceMethod;
// Truyền props đến component con
return (
<WrappedComponent
injectedProp={injectedProp}
{...passThroughProps}
/>
);
}Kết hợp tối đa (Maximizing Composability)
Cú pháp thông thường theo định nghĩa của HOC: nhận vào một tham số là một component:

Nhưng thông thường, một HOC sẽ nhận nhiều tham số hơn, như ví dụ ở phần 1 chúng ta có HOC với 3 tham số:
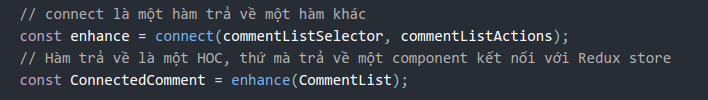
function withSubscription(WrappedComponent, dataSource, title)Hoặc một cách nâng cao hơn nữa là một HOC trả về một HOC khác như hàm connect của thư việc Redux:

Ta tách đoạn code trên thành hai bước như sau để dễ hiểu:

Cách đặt tên HOC
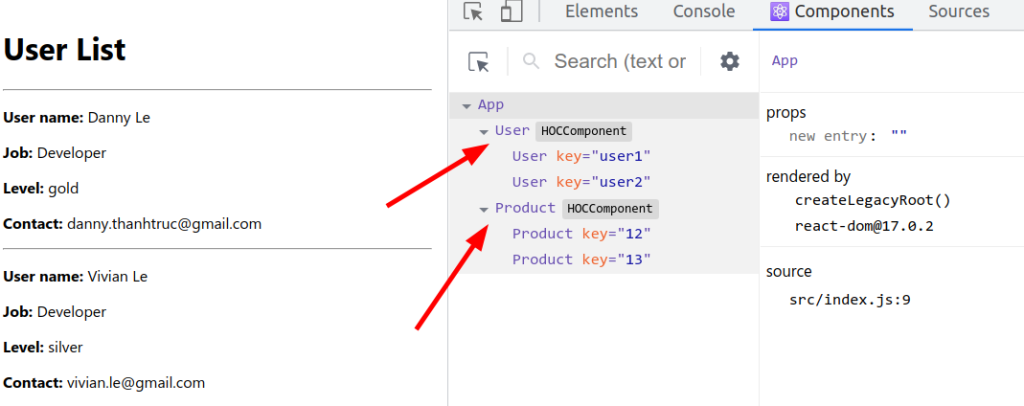
Những component được tạo ra bởi HOC đều có thể debug trong React Developer Tools như các component bình thường.
Chúng ta nên đặt tên như thế nào để để phân biệt component này được tạo ra từ HOC khi cần tìm và gỡ lỗi.
Cách thông dụng nhất là nối tên của HOC component với component con thành tên hiển thị của component mới sau khi được trả về:
function getDisplayName(WrappedComponent) {
return WrappedComponent.displayName || WrappedComponent.name || "Component";
}
function withSubscription(WrappedComponent, dataSource, title) {
// ...và trả về một component khác...
class HOCComponent extends React.Component {
// TODO something
}
HOCComponent.displayName = `HOCComponent(${getDisplayName(
WrappedComponent
)})`;
return HOCComponent;
}
Những lưu ý về HOC
Chúng ta cùng đi qua một số lưu ý sau về HOC, mặc dù có rất ít khả năng sẽ vấp phải những điều này.
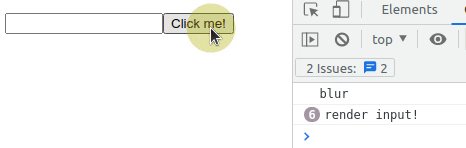
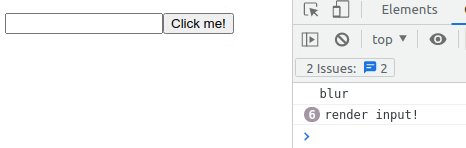
Không dùng HOC trong hàm render
Không nên dùng HOC trong hàm render. Chúng ta có thể hiểu là không nên tạo một instance (định danh) mới của một HOC trong hàm render.
Ví dụ:
class Input extends React.Component {
componentDidMount() {
console.log("mounted!");
}
render() {
return <input {...this.props} />;
}
}
function withOnBlur(Comp) {
return function(props) {
return <Comp onBlur={() => console.log("blur")} {...props} />;
};
}
function App() {
const WrappedInput = withOnBlur(Input);
const [, updater] = useReducer((x) => ++x, 0);
return (
<div className="App">
<WrappedInput />
<button onClick={updater}>Re-render</button>
</div>
);
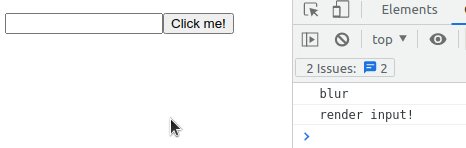
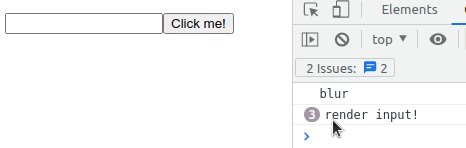
}Với cách viết tạo instance HOC trong hàm render thì lúc component cha của HOC render, thì HOC cũng sẽ re-render theo.
Việc re-render một HOC sẽ ảnh hưởng đến hiệu năng và tình trạng state cũng như những children đều bị mất.

Vì thế, chúng ta nên áp dụng HOC độc lập bên ngoài để có thể tạo ra một instance duy nhất.
Các phương thức static phải được sao chép lại
Đôi khi sẽ rất hữu ích nếu tạo một static method trong React component.
Ví dụ, Relay containers có một static method getFragment để đơn giản hóa việc kết hợp của GraphQL fragment.
Khi dùng HOC với một component, mặc dù component được bao bọc bởi container, nó không có nghĩa là component mới sẽ có những static methods của component ban đầu.
// Định nghĩa một static method
WrappedComponent.staticMethod = function() {/*...*/}
// Bây giờ, áp dụng HOC
const EnhancedComponent = enhance(WrappedComponent);
// EnhancedComponent không có static method trên
typeof EnhancedComponent.staticMethod === 'undefined' // trueĐể giải quyết điều này, ta cần sao chép hàm qua container trước khi chạy:
function enhance(WrappedComponent) {
class Enhance extends React.Component {/*...*/}
// Cần biết chính xác hàm nào cần sao chép :(
Enhance.staticMethod = WrappedComponent.staticMethod;
return Enhance;
}Tuy nhiên việc này yêu cầu bạn biết chính xác hàm nào cần sao chép.
Chúng có thể sử dụng hoist-non-react-statics để tự động copy tất cả các hàm không phải dạng tĩnh của React:
import hoistNonReactStatic from 'hoist-non-react-statics';
function enhance(WrappedComponent) {
class Enhance extends React.Component {/*...*/}
hoistNonReactStatic(Enhance, WrappedComponent);
return Enhance;
}Một cách khác là export những static methods ra khỏi component:
// Thay vì...
MyComponent.someFunction = someFunction;
export default MyComponent;
// ...export hoàn toàn khỏi component...
export { someFunction };
// ...import cả hai vào...
import MyComponent, { someFunction } from './MyComponent.js';Ref không được truyền qua HOC
Mặc dù quy ước của HOC là truyền tất cả props xuống component, nhưng điều này không áp dụng với refs. Bởi vì ref không hẳng là một prop – như key mà được xử lý bởi React. Nếu chúng ta thêm một ref vào một element mà component là kết quả từ HOC, refs sẽ mặc nhiên là của container ngoài cùng nhất, không phải component được bao bọc.
Tổng kết
Qua bài viết này, chúng ta có thể hiểu rõ hơn về các quy tắc của Higher Order Component để tránh những lỗi xảy ra. Hy vọng bài viết này sẽ hữu ích cho các bạn. Cám ơn các bạn đã ghé thăm!
Bài viết có tham khảo thông tin từ: https://reactjs.org/docs/higher-order-components.html
Xem phần 1 tại: ReactJS: Higher Order Components – HOC (Phần 1)