Bạn quan tâm lý do vì sao một số ảnh trên web lại bị vỡ hạt, một số lại không khi bạn phóng to ảnh, cũng như cách làm thế nào để thực hiện được tương tự? Vậy, trong bài viết này, Tino Group sẽ giúp bạn giải đáp bí mật tạo ảnh bằng định dạng SVG nhé!
SVG là gì?
Scalable Vector Graphics viết tắt là SVG hay vector đồ họa có thể mở rộng. Đây là một định dạng ngôn ngữ XML nhằm miêu tả một hình ảnh vector 2 chiều tĩnh hoặc động. Thay vì sử dụng các định dạng khác như JPG, PNG trong ảnh hoặc sử dụng CSS để tạo ảnh trên web, bạn có thể sử dụng SVG – một định dạng vector nhẹ hơn, phóng to không bị vỡ và rất dễ để xử lý.
Ví dụ về SVG trong thực tế
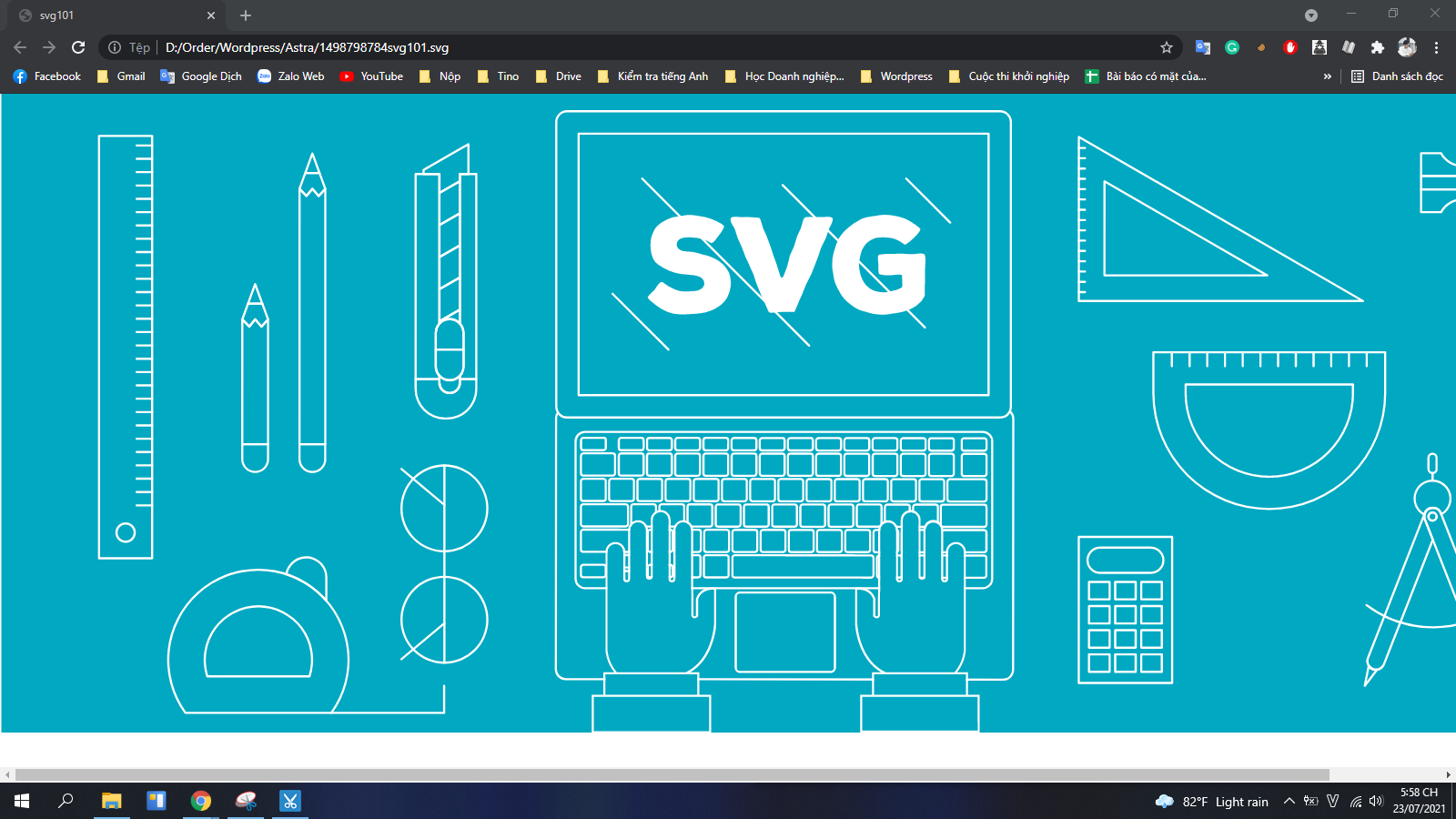
Một ví dụ thực tế: bạn có thể nhìn thấy đây là một hình ảnh với định dạng SVG chỉ nặng 60,1KB. Tuy nhiên, bạn có thể tải về và mở rộng ảnh này ra hết mức phóng to nhưng ảnh không hề bị vỡ hạt như định dạng JPG hay PNG.

SVG được lưu trữ dưới dạng một tệp văn bản. Vì thế, bạn có thể mở tệp SVG và chỉnh sửa bằng bất kỳ một công cụ/ phần mềm text editor nào thậm chí bằng Word!
Bạn có thể tạo hình tròn có viền xanh ruột vàng với định dạng SVG bằng 1 dòng code như sau:
<circle cx=”50″ cy=”50″ r=”40″ stroke=”green” stroke-width=”4″ fill=”yellow”>
Tino Group sẽ rút gọn các ý lại và bạn sẽ thấy một vài điều thú vị như sau:
- Bạn có thể tạo một hình ảnh bằng định dạng SVG không đến 1KB!
- SVG là hình ảnh được định dạng bằng XML
- Tất cả các phần tử bên trong tập SVG đều có thể trở thành ảnh động
- SVG được dùng để tạo ra những ảnh đồ họa dựa trên vector dùng cho web
- W3C khuyến khích nên sử dụng SVG
Ưu điểm của SVG
Có rất nhiều định dạng khác bạn có thể sử dụng cho hình ảnh của mình. Tuy nhiên, bạn nên sử dụng SVG cho web vì những lý do sau đây:
- Bạn có thể tạo và chỉnh sửa ảnh SVG với bất cứ một công cụ text editor nào
- Sử dụng ảnh SVG cho web, bạn có thể tìm kiếm, lập chỉ mục và nén ảnh lại
- Ảnh dạng SVG có thể phóng to vô hạn
- Định dạng SVG sẽ cho chất lượng in ra được tốt nhất với bất kỳ độ phân giải nào
- SVG là một tiêu chuẩn mở
- Bạn có thể sử dụng XML thuần để tạo SVG
- Khả năng phóng to thu nhỏ không giới hạn – không bị vỡ hạt
Tại sao nên sử dụng SVG?
- Tiết kiệm dung lượng: nếu bạn lưu 1 file cũng hình ảnh nhưng với định dạng PNG, bạn sẽ thấy khối lượng của SVG sẽ nhỏ hơn rất nhiều và thu phóng cũng không bị vỡ hạt.
- Khả năng tạo ảnh động: như trong phần ưu điểm đã nhắc đến, mọi phần tử trong SVG bạn đều có thể đem ra để tạo thành một ảnh động, vừa giảm bớt các request và làm cho trang web của bạn trở nên nhanh nhẹn. Bạn có thể tạo ảnh động thông qua CSS hoặc JavaScript để tạo chuyển động cho từng thành phần.
- Chất lượng ảnh cực tốt: định dạng của SVG là vector. Vì thế, bạn có thể thu phóng thoải mái mà không lo bị vỡ hạt; bạn cũng có thể chỉnh sửa dễ dàng bằng các text editor.
- SVG hiện đại và tương thích: Tính đến năm 2017, hầu hết các trình duyệt đã hỗ trợ hiển thị hình ảnh bằng SVG, nếu bạn mở một ảnh định dạng SVG không được, bạn nên thử nâng cấp trình duyệt của mình.
Hướng dẫn sử dụng SVG
Cách để tạo 1 file SVG
Tạo SVG bằng code
Đây là cách thực hiện khá phổ biến với các coder, bằng cách code, các lập trình viên có thể tạo ra vô số hình ảnh, thiết kế layout,… Điểm chung lại là các thành phần đồ họa một cách dễ dàng.
Bạn có thể tìm hiểu về ngôn ngữ XML, CSS và HTML để tạo ngay một ảnh SVG nhé! Để dễ hình dung hơn, bạn có thể copy dòng code này về, mở notepad lên và dán vào sau đó lưu lại dưới định dạng .SVG => cuối cùng bạn sử dụng trình duyệt bất kỳ để mở.
<!DOCTYPE html>
<html>
<body>
<h1>Tạo file SVG bằng code</h1>
<SVG width=”105″ height=”400″>
<circle cx=”50″ cy=”50″ r=”40″ stroke=”red” stroke-width=”4″ fill=”blue” />
Trình duyệt của bạn không hỗ trợ.
</SVG>
</body>
</html>
Bạn có thể tham khảo thêm các thẻ sau đây và thử lại cho hình tròn của bạn trở nên đặc sắc hơn:
- <SVG> là thẻ dùng để định nghĩa đó là một phần tử SVG.
- <line> dùng để tạo một đường thăng
- <rect> Tạo hình tứ giác (vuông, chữ nhật)
- <polygon> Tạo hình đa giác; bạn có thể tạo tam giác ba cạnh hoặc nhiều cạnh hơn tùy bạn.
- <path> Tạo hình dạng bất kỳ bằng cách định vị điểm và đường
- <defs> Định nghĩa những tài nguyên có thể sử dụng lại
- <g> Gộp nhiều hình dạng thành một nhóm viết tắt của (Group).
- <use> Lấy những tài nguyên có bên trong <defs> và giúp chúng hiển thị trong SVG.
Tạo SVG bằng phần mềm đồ họa
Với các công cụ đồ họa như: Adobe Illustrator, Affinity Designer, Sketch là những phần mềm trả phí phổ biến và rất nhiều nhà thiết kế trên thế giới sử dụng để thiết kế hình ảnh, logo,…
Những phần mềm miễn phí bạn có thể tìm như: Inkscape, Gravit Designer, Vectr, SVG-Edit, Boxy SVG, Vecteezy,.. đây là những phần mềm miễn phí, phần mềm mã nguồn mở bạn có thể copy tên và tìm trên Google để sử dụng nhé!
Chuyển đổi file ảnh khác sang SVG
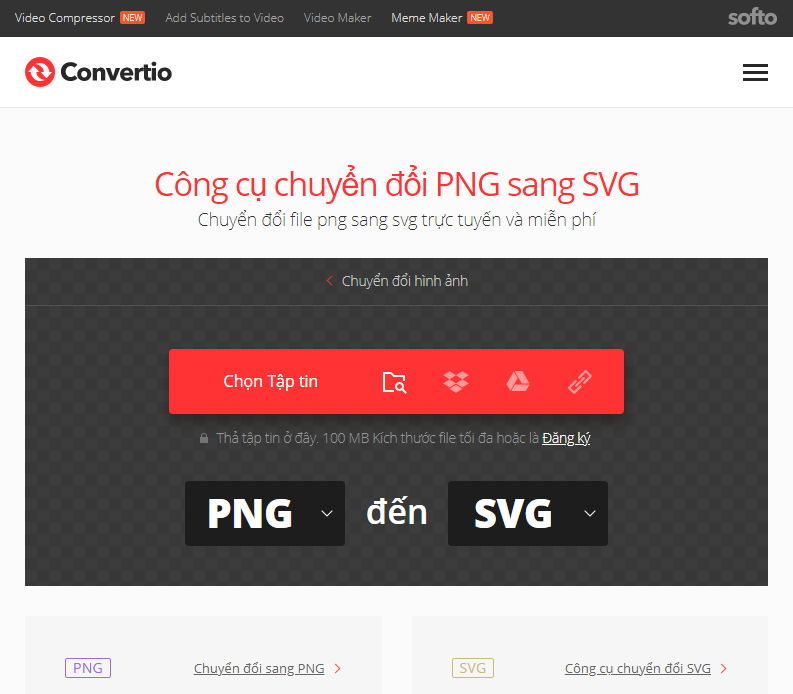
Để chuyển đổi một hình ảnh ở định dạng khác sang định dạng SVG, bạn chỉ cần lên Google và tìm từ khóa như sau:
<tên định dạng bạn muốn chuyển thành SVG> to SVG
sử dụng tiếng Anh tìm bạn sẽ thấy rất nhiều trang web chuyển đổi rất thú vị. Tino Group khuyên bạn nên dùng:
convertio.co – đây là một trang web có thể chuyển đổi rất nhiều định dạng khác nhau, bạn có thể chuyển cả SVG sang một định dạng khác và ngược lại hoàn toàn miễn phí.

Ngoài ra, bạn có thể thử một số trang khác như: PNG to SVG hay Online Convert Free. Nhưng trang này đều hỗ trợ tiếng Việt, vì thế, bạn sẽ không gặp những khó khăn trong khi sử dụng.
Cách để mở một tệp SVG
Cách đơn giản nhất để mở một tệp SVG là bạn sử dụng ngay trình duyệt của mình. Hầu hết các trình duyệt hiện đại đều hỗ trợ mở định dạng SVG.
Ví dụ, Tino Group đang sử dụng trình duyệt Chrome để mở một file định dạng SVG ở đầu bài.

Chỉ những trình duyệt từ Internet Explorer 8 sẽ không hỗ trợ định dạng SVG. Nếu trình duyệt của bạn không thể mở một tệp SVG, bạn có thể nên thử nâng cấp trình duyệt của mình hoặc mở bằng các ứng dụng trực tuyến như:
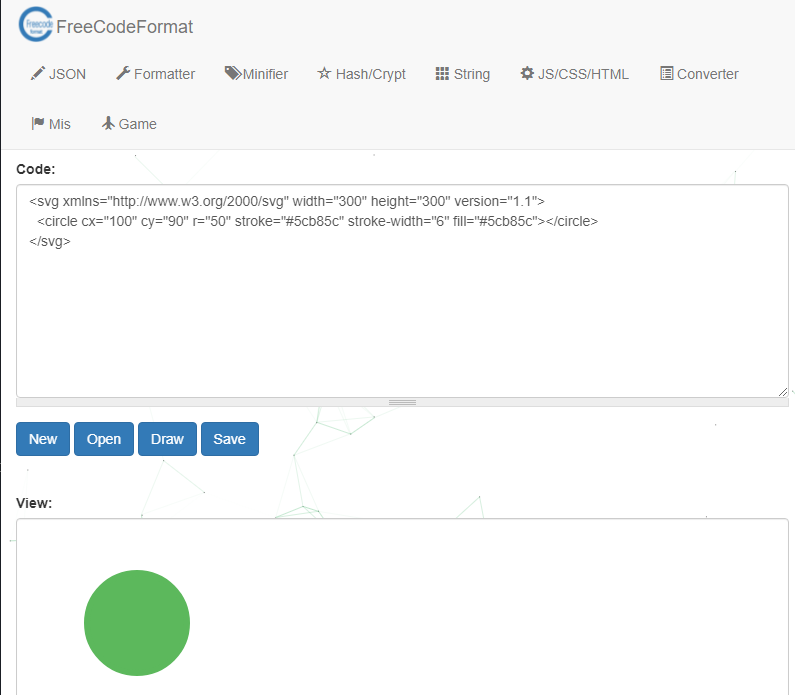
Freecodeformat – Tại trang web này, bạn có thể thử code một ảnh SVG cho bản thân.

Qua bài viết, Tino Group hy vọng đã mang lại những kiến thức bổ ích cho bạn về định dạng SVG là gì cũng như những cách để tạo, sửa đổi và sử dụng hình ảnh SVG một cách hiệu quả. TinoHost mong bạn có thể luôn tạo ra được những website động thật bắt mắt nhé!
Những câu hỏi thường gặp về SVG
Vì sao ảnh SVG không hiển thị trên web?
Có thể trong quá trình đăng tải hay code ra SVG, bạn đã vô tình quên không xác định thuộc tính width và height của ảnh, vì vậy ảnh sẽ bị hiển thị mặc định là max width = 0 và bạn không thể nhìn thấy ảnh.
Nên sử dụng những ảnh phức tạp với định dạng SVG hay không?
Đối với các ảnh quá phức tạp sẽ có nhiều vector sẽ làm ảnh của bạn trở nên rất nặng và đôi khi website không thể tải nỗi. Vì vậy, nếu sử dụng code để tạo SVG, bạn nên tạo một số hình thù không quá phức tạp để hình ảnh bằng định dạng SVG đủ nhẹ để chạy trên website.
Internet Explorer 8 có hỗ trợ SVG hay không?
Nếu bạn vẫn chọn cách sử dụng trình duyệt Internet Explorer 8 cổ… Bạn có thể thử cài đặt một số plugin để trình duyệt Internet Explorer 8 có thể hiển thị hình ảnh của file SVG bạn nhé!
Vì sao ảnh SVG bị thay đổi khi đổi code CSS?
Khi chỉnh sửa ảnh bằng code CSS, bất kỳ thuộc tính nào của SVG sẽ bị ghi đè do các thuộc tính của CSS nằm ở mức ưu tiên cao hơn.