Để giao diện web trở nên đẹp hơn, chắc chắn bạn sẽ cần phải làm việc với CSS. Tuy nhiên, CSS thuần sẽ khá “nhàm chán” nếu bạn đang tìm cách để sử dụng CSS nhanh hơn, chuyên nghiệp hơn, rõ ràng và lành mạnh hơn. Và SASS/SCSS chính là thứ bạn đang tìm kiếm. Vậy, SASS/SCSS là gì? Cách viết CSS bằng SASS/SCSS ra sao?
Tìm hiểu về SASS/SCSS
Trước khi đi vào tìm hiểu về SASS/SCSS là gì? Chúng ta sẽ cần tìm hiểu về CSS Preprocessor, vì cả SASS/SCSS đều là CSS Preprocessor.
CSS Preprocessor là gì?
CSS Preprocessor hay ngôn ngữ tiền xử lý CSS, là một ngôn ngữ script mở rộng của CSS và được biên dịch thành cú pháp CSS để bạn có thể tăng tốc viết CSS với cấu trúc rõ ràng hơn. Vì thế, CSS Preprocessor giúp bạn tiết kiệm thời gian để viết, bảo trì và phát triển CSS.
SASS/SCSS là gì?
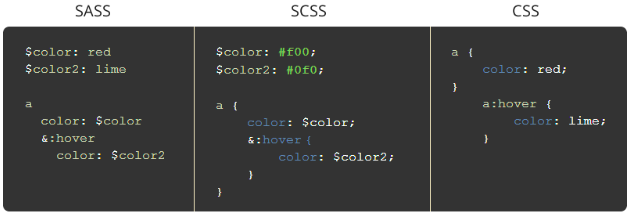
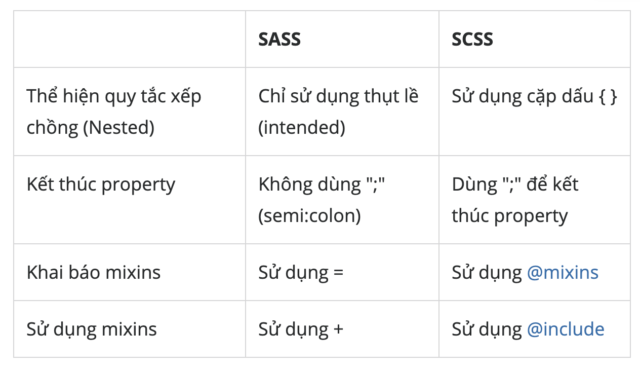
Về cơ bản, SASS và SCSS có cùng bản chất, điểm khác biệt duy nhất giữa chúng là cách viết.

SASS là gì?
Syntactically Awesome Style Sheets hay thường được viết tắt là SASS. Một Preprocessor Scripting Language – chương trình tiền nhiệm xử lý bằng ngôn ngữ kịch bản và sẽ được phiên dịch thành CSS.
SASS có 2 cách kiểu viết cá nhau là HAML và Pug, sử dụng thụt đầu dòng để phân tách các khối code với nhau thay vì sử dụng cặp ngoặc; SASS sử dụng phương pháp xuống dòng để phân biệt các rules.
Phần mở rộng của SASS là .sass.
SCSS là gì?
SCSS có cú pháp tương tự với ngôn ngữ lập trình Ruby, bởi SCSS được phát triển bởi chính đội ngũ phát triển ngôn ngữ Ruby.
Bản thân SCSS ra đời sau SASS. Tuy nhiên, SCSS lại có cú pháp kế thừa và giống với CSS hơn. Từ đó, SCSS thu hẹp khoảng cách giữa việc viết SASS và cách viết CSS thông thường.
Phần mở rộng của SCSS là .scss.
4 tính năng cơ bản của SCSS
Do phần lớn các lập trình viên sẽ chọn SCSS, cũng như SCSS phổ biến, mạnh mẽ hơn SASS nên Tino Group sẽ giới thiệu với bạn về 4 tính năng cơ bản của SCSS nhé!
Nested Rule – xếp chống
Nested Rule là một trong những tính năng khiến SCSS được đánh giá cao hơn so với CSS thuần. Ví dụ, để chèn 1 đoạn CSS vào HTML, bạn sẽ thực hiện code từ thẻ, sau đó bạn phải gọi tên tag, class, ID cha của thẻ bạn muốn dùng CSS. Điều này sẽ khiến lượng công việc của bạn nhiều hơn, phức tạp hơn rất nhiều.
Trong khi đó, với tính năng Nested Rule của SCSS, việc viết CSS của bạn sẽ trở nên đơn giản hơn khi chúng được xếp chồng lên nhau, bạn sẽ không cần phải gọi lại tên của tag, class hay ID nữa.
Variable – biến
Biến là một thứ vô cùng quen thuộc đối với các lập trình viên. Biến có chứa các giá trị mà bạn cần sử dụng nhiều lần như: mã màu, kiểu chữ, font chữ,…
Để khai báo 1 biến và gọi chúng khi cần thiết, bạn chỉ cần viết thêm dấu $ cùng với tên biến.
Ví dụ:
$whiteColor = #fff;
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
color: $whitecolor
}
}
}
}Trong bảng màu không chỉ có 1 màu duy nhất. Các mã màu lại cực kỳ khó nhớ. Vì thế, bạn sử dụng ngôn ngữ tự nhiên làm biến để phân biệt sắc độ của màu cũng là một phương pháp hữu hiệu, thay vì đi dò từng mã màu và sử dụng khi cần vào đấy!
Quy tắc Mixin
Chuyện gì sẽ xảy ra nếu bạn muốn sử dụng 1 biến để lưu trữ nhiều giá trị khác nhau? Bạn tạo ra nhiều biến khác nhau? Không cần! Với cơ chế Mixin, bạn có thể mang nhiều thuộc tính bạn đã quy ước trong mix, sau đó @include vào thành phần bất kỳ mà không cần phải tạo thêm biến hay gõ lại thuộc tính.
Ví dụ như:
@mixin colorVsFont($color, $fontSize) {
color: $color;
font-size: $fontSize;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
@include colorVsFont(#000, 50px);
}
}
}
}Extends – kế thừa
Nếu bạn đã học lập trình hướng đối tượng, bạn sẽ cảm giác quen thuộc với việc kế thừa hay extend. Khi bạn định nghĩa ra 1 class nào đó, đến khi cần sử dụng, bạn chỉ cần @extend thuộc tính đó vào là được.
Ví dụ:
.title-box {
color: #dacb46;
text-shadow: 1px 1px 1px #1a1a1a;
display: inline-block;
text-transform: uppercase;
}
.navbar {
ul.menu {
list-style: none;
li {
padding: 5px;
a {
text-decoration: none;
@extend .title-box;
}
}
}
}Cách viết CSS bằng SASS/SCSS
Nên chọn cách viết SASS/SCSS?
Cách viết code giữa SASS và SCSS sẽ khác nhau.. SCSS được phát triển sau SASS và kế thừa dấu ngoặc giống với cú pháp của CSS hơn. Vì thế, rất nhiều lập trình viên ưu tiên sử dụng SCSS hơn SASS vì sự quen thuộc khi đã quen làm việc với CSS.
Bạn chỉ cần “bê nguyên xi” những gì khi làm việc với CSS để làm việc với SCSS. Ngoài ra, bạn chỉ cần làm việc thêm với một vài thành phần mở rộng bổ trợ mạnh mẽ hơn cho CSS như toán tử, hàm, biến,…

Cách import vào project
Để import vào một project, một trang index, bạn chỉ cần thực hiện tương tự với cách require hay include file a vào file b trong PHP thôi.
Thông thường, bạn sẽ “nhét” tất cả thông tin trong header, body và footer trên trang web vào một tệp style.css. Điều này sẽ khiến bạn rất khó trong việc nâng cấp, bảo trì code CSS của bạn. Phương án tạo ra 3 file riêng biệt sử dụng trong từng phần và @import 3 thành phần trên sẽ giúp bạn “đỡ khổ” về sau rất nhiều. Bạn thực hiện các bước như sau:
- Tạo file _header.scss sử dụng riêng cho header.
- Tạo _body.scss sử dụng cho body
- Cuối cùng, bạn tạo _footer.scss cho footer.
Sau khi tạo xong, bạn chỉ cần @import chúng trong file style.scss là ổn.
- @import ‘header’;
- @import ‘body’;
- @import ‘footer’;
Cách biên dịch SASS/SCSS thành CSS
Để biên dịch SASS/SCSS thành CSS, bạn có rất nhiều cách, từ sử dụng các câu lệnh, cho đến sử dụng các phần mềm. Thậm chí, bạn còn có thể biên dịch SASS/SCSS thành CSS bằng các công cụ online tiện lợi.
Nếu bạn thích cài đặt phần mềm để sử dụng offline, Koala là một trong những phần mềm biên dịch SASS/SCSS thành CSS miễn phí phổ biến nhất. Bạn chỉ cần tải về => cài đặt => sử dụng hoàn toàn free.

SASS/SCSS trên Node.js
Cách cài đặt SASS/SCSS trên Node.js ra sao?
Để cài đặt SASS/SCSS trên Node.js, bạn chỉ cần thực hiện theo các cách như sau:
Bước 1: kiểm tra phiên bản của Node.js
Node -vNếu bạn chưa cài đặt, bạn có thể tải bộ Node.js về máy và cài đặt.
Bước 2: cài đặt SASS/SCSS trên Node.js, bạn chỉ cần chạy lệnh
npm install -g sassCách sử dụng SASS/SCSS trên Node.js ra sao?
Ví dụ, bạn có 1 file SASS/SCSS với nội dung như sau:
$font-stack: Helvetica, sans-serif; //Khai báo biến $font-stack
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}Nếu không có các công cụ biên dịch SASS/SCSS thành CSS, bạn có thể sử dụng dòng lệnh sau để chuyển đổi file SASS/SCSS thành CSS với điều kiện đã cài đặt SASS/SCSS trên Node.js:
sass filescss.scss filecss.cssVí dụ, bạn có thể chuyển đổi file trong dòng lệnh như sau:
sass style.scss style.cssSau khi biên dịch, bạn sẽ có kết quả file style.scss thành style.css nội dung:
body {
font: 100% Helvetica, sans-serif;
color: #333;
}Chúc mừng bạn đã chuyển đổi thành công nhé!
Vậy là chúng ta đã trải qua một hành trình không quá ngắn cũng không quá dài nhưng đủ để hiểu SASS/SCSS là gì, những tính năng cơ bản của SASS/SCSS cũng như cách viết CSS bằng SASS/SCSS ra sao. Tino Group hi vọng rằng, những kiến thức này sẽ giúp bạn có thể làm đẹp cho trang web, ứng dụng của mình và tối ưu nhất trải nghiệm của người dùng nhé!
Những câu hỏi thường gặp về SASS/SCSS
Nên làm gì để code SASS/SCSS hiệu quả?
Một trong những yếu tố bạn nên quan tâm khi code SASS/SCSS là: nên đặt tên các biến một cách có nghĩa và tránh các từ khóa của code.
Có nên code bằng SASS hay không?
Câu trả lời sẽ tùy thuộc vào bạn. Nếu bạn không thích những dấu ngoặc, bạn có thể làm quen với thụt đầu dòng để tạo thành các khối code.
Cách biên dịch SASS/SCSS thành CSS online ra sao?
Nếu bạn không thích cài đặt các phần mềm, bạn có thể sử dụng từ khóa SASS to CSS hoặc SCSS to CSS, để tìm kiếm các công cụ hỗ trợ biên dịch SASS/SCSS thành CSS hoàn toàn miễn phí trên mạng internet.
Một số công cụ như: JSON Formatter, SassMeister | The Sass Playground!, Sass Basics,…
Học thêm về SASS/SCSS ở đâu?
Nếu bạn muốn học thêm về SASS/SCSS, bạn có thể học tại W3Schools hoàn toàn miễn phí, học bằng ví dụ thực hành ngay dễ hiểu. W3Schools là một trang dạy lập trình thiên về web hoàn toàn miễn phí và cực kỳ nổi tiếng trong giới lập trình, cũng như được các thầy cô giới thiệu để học thêm tại nhà.