Nếu bạn đang học cách sử dụng CSS cho trang web của mình, bạn có thể sử dụng Position trong CSS để thiết kế layout của bạn trông thật đẹp mắt. Vậy, Position trong CSS là gì? Tino Group sẽ giải đáp giúp bạn cũng với những ví dụ trực quan bằng code và hình ảnh để bạn thấy luôn nhé!
Position trong CSS là gì?
Position trong CSS được sử dụng để định vị vị trí hiển thị của các phần tử thẻ HTML và thường sử dụng để xây dựng CSS cho menu nhiều cấp, tooltip và một số chức năng khác liên quan đến vị trí.

Các vị trí trong Position
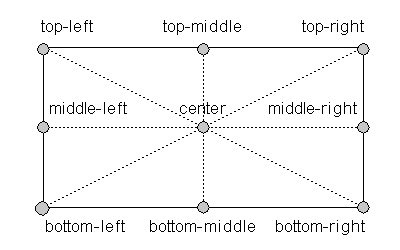
Các vị trí trên 1 mặt phẳng như bạn đã biết bao gồm 4 vị trí chính: trên, dưới, trái, phải tương ứng ta sẽ có các vị trí Position như sau:
- Top – trên
- Bottom – dưới
- Left – trái
- Right – phải

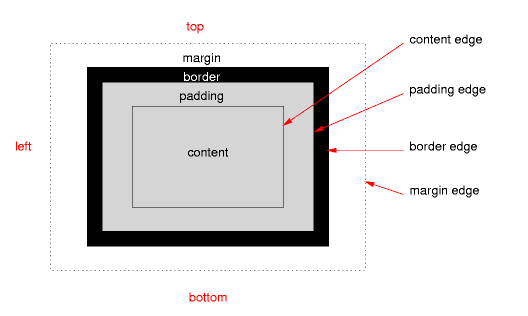
Tất nhiên, đây chỉ là những vị trí cơ bản nhất, khi thực hiện 1 layout, bạn sẽ phải căng chỉnh vị trí nhiều hơn nhiều bằng cách kết hợp cùng các thuộc tính Position trong CSS khác ví dụ như trong ảnh:

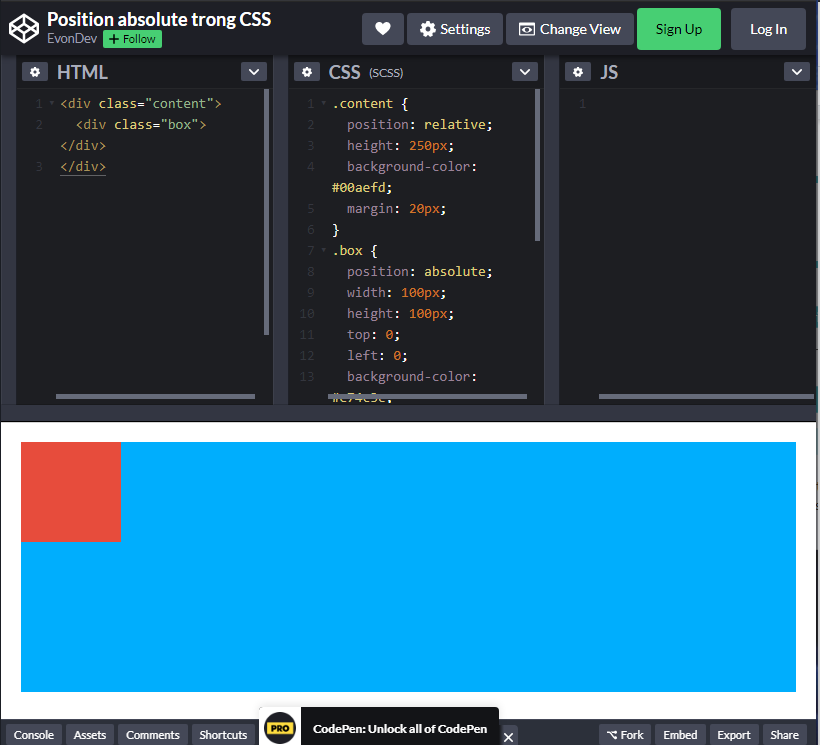
Để hiểu một cách trực quan hơn, bạn nên thực hành. Nếu bạn ngại code lại từ đầu, bạn có thể truy cập vào link này và thực hành chỉnh sửa các thông số, vị trí của khối vuông nhé!

5 giá trị thuộc tính cơ bản của Position trong CSS
Thông thường chúng ta sẽ có 4 thuộc tính chính bao gồm: static, relative, fixed và absolute. Ngoài ra bạn sẽ thấy thêm các thuộc tính như: sticky và 2 thuộc tính khá thú vị khác là initial, inherit.
Trong bài viết, Tino Group chỉ đào sâu giới thiệu về 5 thuộc tính: static, relative, fixed, absolute và sticky nhé!
- Position static: vị trí/tĩnh mặc định của phần tử và bạn đặt đâu phần tử sẽ nằm ở đó.
- Position relative: vị trí của phần tử sẽ tương đối so với vị trí tĩnh bạn đặt và khoản không gian xung quanh phần tử sẽ được giữ nguyên.
- Position fixed: vị trí sẽ nằm cố định một chỗ, dù bạn có làm gì, phần tử vẫn nằm cố định 1 vị trí trên màn hình.
- Position absolute: vị trí của phần tử sẽ được xác định từ padding của phần tử cha.
- Position sticky: vị trí của phần tử sẽ được định vị khi người dùng sử dụng thanh cuộn.
Giải thích chi tiết các giá trị thuộc tính của Position trong CSS
Việc giải thích sơ bộ vẫn sẽ rất khó để có thể hiểu và tưởng tượng ra. Sau đây, Tino Group sẽ giải thích chi tiết từng giá trị thuộc tính cùng ví dụ minh họa để bạn hiểu rõ và thực hành luôn nhé!
Position static
Position static hay vị trí mặc định, đồng nghĩa với việc vị trí của phần tử này được xác định theo quy tắc thông thường của các tài liệu.
Bạn sẽ không thể sử dụng các thuộc tính CSS như: Top, Bottom, Left, Right để thiết lập vị trí cho phần tử đó.
Code ví dụ:
<div style=”position:static; border:1px solid; padding:5px;”>
This div element has {position: static};
</div>
<br>
<h3>CSS {position:static; left: 50px;}</h3>
<div style=”position:static; left: 50px;”>
This div element has {position: static} and {left: 50px}
</div>
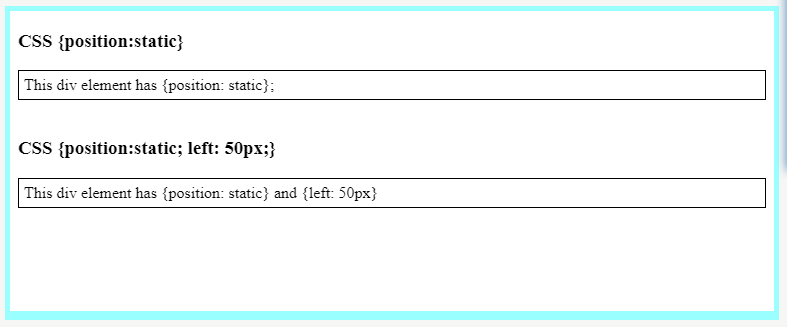
Và đây là kết quả khi chạy:

Position relative
Phần tử được định vị bằng Position relative sẽ nằm ở vị trí tương đối so với vị trí static. Bạn có thể sử dụng các CSS như: Top, Bottom, Left, Right để định vị vị trí của phần tử đó.
Code mẫu:
<h3>{position: relative;}</h3>
<div style=”position: relative; width:250px;”>
position: relative; width:250px;
</div>
<br>
<h3>{position: relative; left:50px; top:50px;}</h3>
<div style=”position: relative; left:50px; top:50px; width:250px;”>
position: relative; width:250px; <br/>
left:50px; top:50px;
</div>
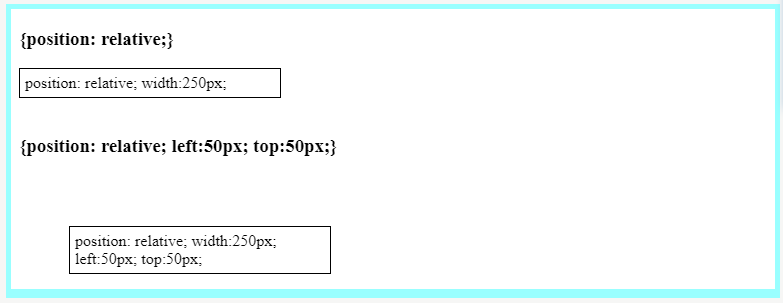
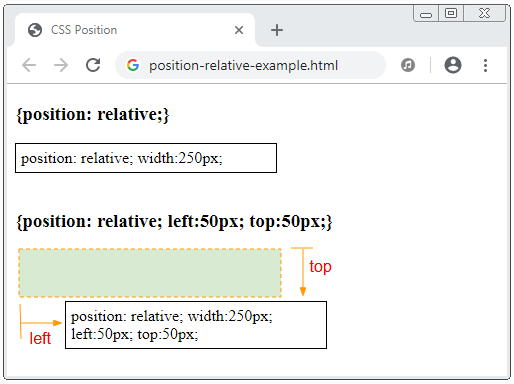
Bạn sẽ có kết quả như sau:

Khi sử dụng trình duyệt, bạn sẽ thấy kết quả như sau:

Bạn có thể thấy rõ rằng: vị trí Top và Left của phần tử đã bị thay đổi. Tuy nhiên, việc thay đổi ở đây chỉ thay đổi vị trí của phần tử chứ không làm thay đổi kích thước của phần tử.
Position fixed
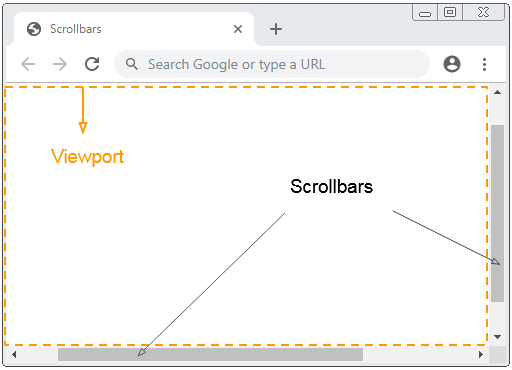
Phần tử được định vị bằng Position fixed sẽ có vị trí tương đối so với Viewport trên trình duyệt của bạn. Nghe có vẻ khó hiểu bạn có thể tham khảo Viewport trên trình duyệt Chrome tại đây:

Code mẫu:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″/>
<title>CSS Position</title>
<style>
div {
background-color:yellow;
padding: 5px;
}
</style>
</head>
<body>
<h2>{position: fixed}</h2>
<div style=”position:fixed; bottom:20px; right:15px;”>
position:fixed; bottom:20px; right:15px;
</div>
<p>Content .. 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
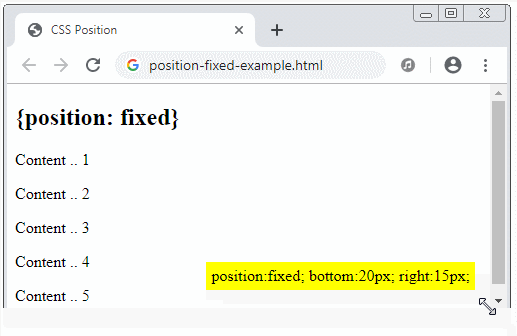
Bạn sẽ có được kết quả như sau:

Bạn có thể thu nhỏ cửa sổ trình duyệt của mình lại và kéo phóng to thu nhỏ, bạn sẽ thấy phần tử màu vàng sẽ thay đổi vị trí theo cách bạn thu phóng cửa sổ trình duyệt. Một cách nói khác: bạn đang thực hiện neo cố định 4 cạnh của phần tử với 4 cạnh của trình duyệt bằng dòng code:
<div style=”position:fixed; bottom:20px; right:15px;”>
position:fixed; bottom:20px; right:15px;
</div>
Bằng cách này, phần tử của bạn sẽ thay đổi vị trí của phần tử đó dựa theo vị trí của trình duyệt.
Position absolute
Đối với một phần tử được định vị bằng Position absolute, phần tử sẽ tự động ưu tiên cho phần tử cha, ông gần nhất của chúng có chứa Position relative. Khi tìm thấy phần tử chứa Position relative, phần tử được định vị bằng Position absolute sẽ tự động tạo vị trí tương đối so với phần tử đó. Nếu không, phần tử định vị bằng Position absolute sẽ lấy vị trí tương đối so với Viewport trên trình duyệt của bạn.

Code ví dụ:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″/>
<title>CSS Position</title>
</head>
<body>
<h2 class=”mb-3″>CSS {position:absolute}</h2>
<div style=”position:relative; height:200px;border:1px solid red;”>
Tui là dòng div {position:relative} (Đỏ).
<div style=”border:1px solid green;”>
Tui là dòng div thông thường (Xanh lá).
<div style=”position: absolute; bottom:10px; right:15px; background:yellow;”>
position: absolute; bottom:10px; right:15px;
</div>
</div>
</div>
</body>
</html>
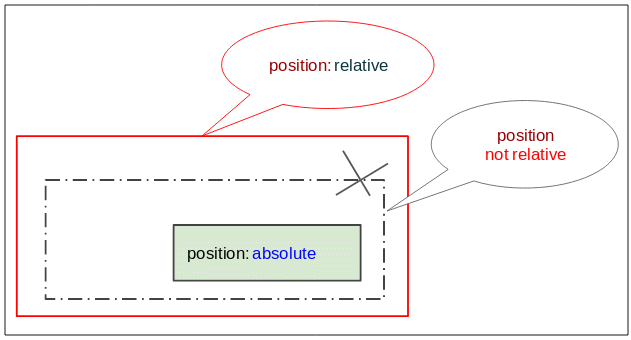
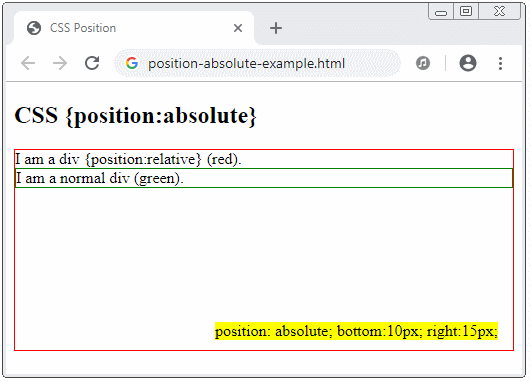
Kết quả bạn có:

Khi bạn để nguyên phần tử màu vàng sẽ thiết lập vị trí tương đối so với phần tử cha mau đỏ. Đến khi bạn thu nhỏ cửa sổ lại và chèn một đoạn dưới của phần tử màu đỏ, lúc này phần tử màu vàng sẽ thiết lập vị trí tương đối của nó so với Viewport của trình duyệt.
Position sticky
Phần tử được định vị bằng Position sticky sẽ thay đổi vị trí dựa trên thao tác cuộn của người dùng. Với Position sticky, phần tử sẽ linh động chuyển từ trạng thái relative sang fixed và ngược lại. Position sticky khá thú vị đấy bạn nhỉ!
Bạn có thể thực hành với dòng code cơ bản như sau:
menu sẽ thay đổi theo.
Bạn có thể thực hành với dòng code cơ bản như sau:
<!DOCTYPE html>
<html>
<head>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
<p>Thử <b>cuộn lên xuống</b> để nhìn thấy cái sticky positioning này hoạt động nhé!</p>
<p> Internet Explorer và Edge phiên bản 15 trở xuống không hỗ trợ bạn sử dụng Position sticky!</p>
<div class=”sticky”>Tui là cái sticky!</div>
<div style=”padding-bottom:2000px”>
<p>Trong ví dụ này, phần tử dính sẽ dính vào đầu trang (top: 0), khi bạn đến vị trí cuộn của nó.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
</div>
</body>
</html>
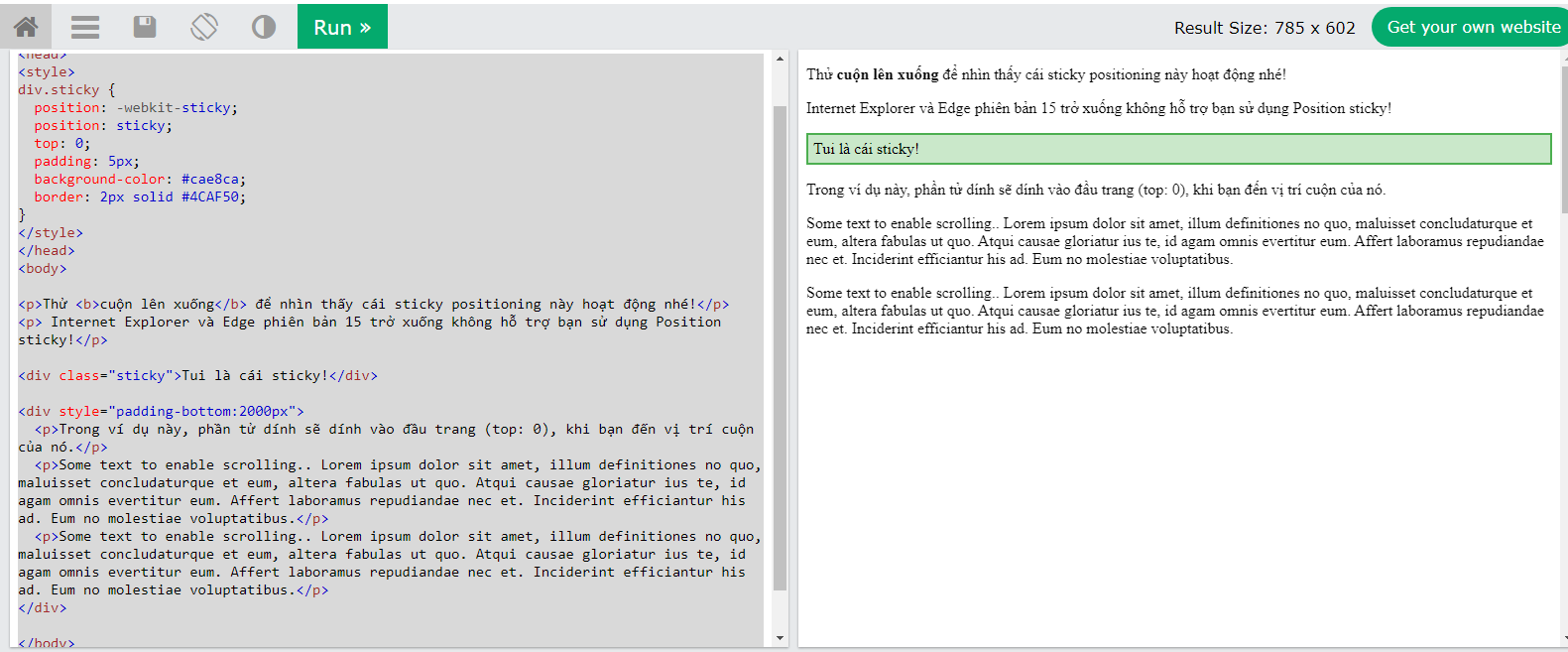
Bạn sẽ có kết quả như sau:

Thanh màu xanh có dòng chữ Tui là cái sticky! sẽ thay đổi vị trí khi bạn cuộn con lăn của bạn.
Bạn có thể thay đổi chữ và thực hành tại đây.
Qua bài viết, Tino Group đã giải đáp thắc mắc về Position trong CSS là gì, cũng như đưa ra từng ví dụ cho từng thuộc tính trực quan nhất để giúp bạn có thể sử dụng Position trong CSS một cách hiệu quả nhất. Tino Group chúc bạn trở thành một bậc thầy sáng tạo và thiết kế web bằng CSS nhé!
Bài viết tham khảo từ các nguồn: W3Schools , Mozilla, Kipalog và Open Planning.
Những câu hỏi thường gặp về Position trong CSS
Nên học về Position trong CSS và học CSS ở đâu?
Tino Group gợi ý cho bạn 2 trang sau để học cách code trực quan, hiệu quả cùng nhiều ngôn ngữ liên quan một cách hoàn toàn miễn phí là: W3Schools và Open Planning.
Đối với W3Schools bạn sẽ cần phải biết một chút tiếng Anh để có thể học tốt nhất. Nếu bạn muốn sử dụng ngôn ngữ tiếng Việt, bạn có thể học ngay tại Open Planning nhé!
Vì sao Menu Sticky lại không hoạt động?
Nếu bạn chắc chắn đã code chính xác, khả năng cao là do trình duyệt của bạn không hỗ trợ Menu Sticky, 2 trình duyệt của Microsoft là Internet Explorer và Edge phiên bản 15 trở xuống không hỗ trợ bạn sử dụng Position sticky.
Layout là gì?
Layout có thể hiểu đơn giản đó chính là sắp xếp vị trí của các phần tử trên trang web của bạn sao cho thật đẹp mắt. Bạn có thể tìm hiểu thêm về Layout tại đây.
Làm sao để căn giữa 1 dòng text trên bức ảnh?
Để căn giữa text trong bức ảnh, bạn có thể sử dụng thẻ thuộc tính center. Bạn có thể copy code và lưu lại với định dạng html và chạy bằng trình duyệt:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
position: relative;
}
.center {
position: absolute;
top: 50%;
width: 100%;
text-align: center;
font-size: 18px;
}
img {
width: 100%;
height: auto;
opacity: 0.3;
}
</style>
</head>
<body>
<h2>Image Text</h2>
<p>Dòng text chính giữa ảnh:</p>
<div class=”container”>
<img src=”img_5terre_wide.jpg” alt=”Cinque Terre” width=”1000″ height=”300″>
<div class=”center”>Centered</div>
</div>
</body>
</html>