Vì kiến thức về Lifecycle của một component trong React khá dài nên Tino Group sẽ chia thành 2 phần cho các bạn dễ theo dõi nhé!
Giới thiệu chung về Lifecycle của một component trong React
Lifecycle hay còn gọi là vòng đời của một component. Đây là một phần quan trọng trong React, giúp bạn hiểu rõ hơn về các bước vận hành của một Component.
Trong React, lifecycle được xem là vòng đời hay chu kì của một component, từ lúc khởi tạo, cập nhật và kết thúc.

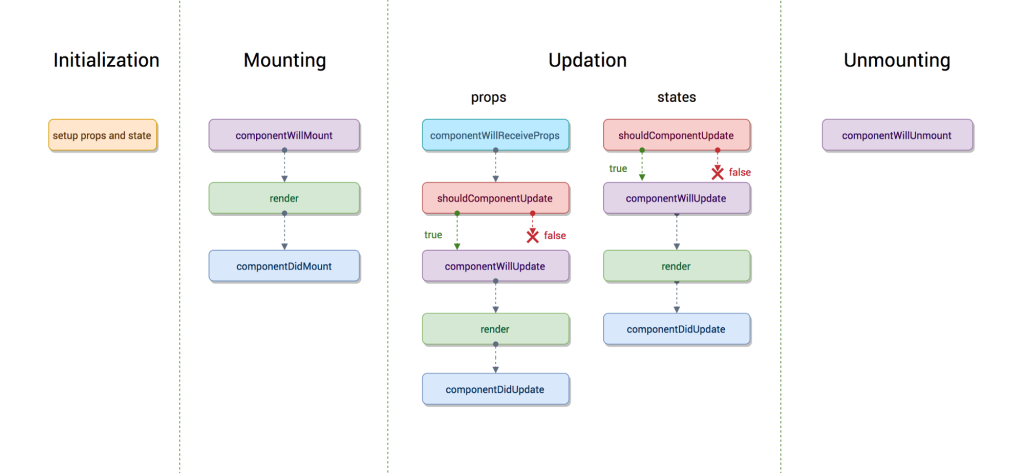
React cung cấp các phương thức được xây dựng sẵn để chúng ta có thể tham gia xử lý vào các giai đoạn của một component. Một component được khởi chạy sẽ trải qua 4 giai đoạn chính:
- Initialization
- Mouting
- Updating
- Unmouting
Chúng ta cùng tìm hiểu chi tiết về các lifecycle methods có trong mỗi gia đoạn nhé.
Giai đoạn Initialization

Đây là giai đoạn đầu tiên của một component, bắt đầu bằng cách khởi tạo state, props, các biến cần thiết hoặc bind các function thường. Điều này thực hiện bên trong phương thức constructor().
Nếu chúng ta không cần khởi tạo state và không bind các hàm khác, thì ta không cần phải viết một hàm constructor cho React component.
Method constructor() được khai báo phía trên tất cả các phương thức khác, và được gọi trước khi component được mount (render), nó nhận một argument là props.
Khi viết một constructor cho một class được kế thừa từ React.Component, ta luôn luôn gọi super(props) trước mọi câu lệnh khác. Điều này sẽ cho phép khởi tạo phương thức constuctor và kế thừa những phương thức khác của lớp cha là React.Component. Nếu không thì giá trị this.props ở hàm này sẽ là undefined, có thể dẫn đến lỗi.
Thông thường, hàm constructor() chỉ được sử dụng với 2 mục đích là:
- Khởi tạo local state bằng cách gán giá trị cho state bởi câu lệnh this.state
- Binding các hàm sự kiện vào một instance.
Không nên gọi setState() trong constructor(). Thay vì đó, nếu component của bạn cần sử dụng local state thì hãy gán giá trị của nó trực tiếp bằng this.state
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
website: 'Học ReactJS cùng wiki.tino.org'
};
this.handleClick = this.handleClick.bind(this);
}
}Những điều cần tránh khi sử dụng hàm constructor:
- Hàm constructor() là nơi duy nhất bạn có thể sử dụng this.state để gán giá trị trực tiếp. Trong tất cả các hàm khác, bạn phải sử dụng this.setState().
- Tránh xử lý tất cả các side-effect hoặc subscriptions trong đây.
- Tránh sử dụng props làm giá trị của state. Đây là một lỗi hay gặp phải với những bạn mới bắt đầu.
constructor(props) {
super(props);
// Don't do this!
this.state = { color: props.color };
}Gia đoạn Mouting
Giai đoạn này được thực hiện sau khi khởi tạo xong. Đây là quá trình gắn React element (Virtual DOM) của một component vào Real DOM để thể hiện kết quả lên trình duyệt.
Mouting có 3 phương thức là:
- componentWillMount()
- render()
- componentDidMount()
componentWillMount()
Phương thức này được khởi chạy trước khi một component được mount (hay còn gọi là render) lần đầu tiên duy nhất. Nghĩa là nó khởi chạy sau hàm constructor() và trước hàm render().
Chú ý: Không nên cập nhật giá trị state hoặc props trong phương thức này, vì thời gian chuẩn bị render đến lúc render rất ngắn, đồng thời lúc này chưa có DOM nào để tương tác. Nên việc cập nhật giá trị ở đây sẽ không hiển thị kết quả như ta mong muốn.
componentWillMount() {
// TODO something
}render()
Mỗi component bắt buộc phải có hàm render() này.
Hàm render() return duy nhất một React element, nên khi cần trả về nhiều elements thì ta phải gom nhóm chúng lại thành một tag khác ví dụ như <form>, <div>… hoặc dùng thẻ rỗng <></> cho trường hợp bạn không muốn render thêm một thẻ khác.
render() {
return (
<>
<h1>Lifecycle của một component trong React</h1>
<h6>Author: Tran Tan Qui</h6>
</>
);
}Hàm render() mô tả những gì cần được hiển thị lên trình duyệt. Có 2 trường hợp để hàm render() được khởi chạy:
- Trường hợp 1: Khi ta gọi hàm setState để cập nhật lại state trong component.
- Trường hợp 2: Khi component đó là con có props được truyền vào từ component cha bị thay đổi.
componentDidMount()
Hàm này được gọi sau hàm render(), nghĩa là sau khi các element được render thành công lần đầu tiên. Tức là lúc này các element của component đã được gắn vào cây DOM, và đây là nơi được lựa chọn tốt nhất để chúng ta có thể xử lý các side effect như gọi API, thay đổi state, props… hoặc thiết lập bất kì các subscriptions (nhưng đừng quên hủy các tác vụ subscription trong hàm componentWillUnmount() nhé).
Xem ví dụ sau:
class WikiPost extends React.Component {
constructor(props) {
super(props);
this.state = {
title: "Title",
};
}
componentWillMount() {
console.log("Component will mount!");
}
componentDidMount() {
console.log("Component did mount!");
this.getListPost();
}
getListPost = () => {
// TODO: Call API, setState() ...
};
render() {
console.log("Render thành công");
return (
<>
<h1>Lifecycle của một component trong React</h1>
<h6>Author: Tran Tan Qui</h6>
</>
);
}
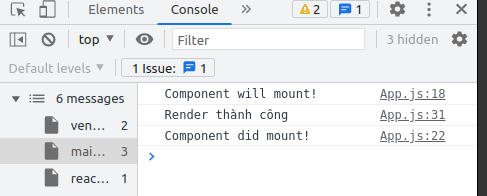
}Chúng ta bật F12, tab Console thì sẽ thấy được thứ tự khởi chạy của 3 method mouting theo ví dụ:

Giai đoạn Updating
Đây là giai đoạn thứ 3 sau khi component đã render thành công lần đầu tiên. Trong giai đoạn này, dữ liệu của state và props sẽ được cập nhật để đáp ứng với các events theo yêu cầu của người dùng. Điều này dẫn đến việc re-render ở component.
Tương ứng với nó ta có 4 phương thức chính:
- componentWillReceiveProps()
- shouldComponentUpdate()
- componentWillUpdate()
- componentDidUpdate()
componentWillReceiveProps()

Hàm này sẽ khởi chạy khi một component nhận một props mới từ component cha, hàm này có nhận một argument là nextProps.
Nếu ta muốn cập nhât lại state để đáp ứng những thay đổi của props, lúc này chúng ta cần so sánh giá trị this.props và nextProps, sau đó sử dụng this.setState() để cập nhật.
Nếu một component cha được re-render thì component con cũng sẽ re-render theo, thậm chí props của component con không thay đổi. Ví thế hãy chắc rằng việc so sánh props hiện tại và props kế tiếp có thay đổi hay không để quyết định việc re-render.
shouldComponentUpdate()

Hàm này giúp tăng hiệu năng của React, để React biết được việc render có bị ảnh hưởng bởi props và state hiện tại hay không. Nếu nó return false thì các phương thức phía sau nó như componentWillUpdate(), render(), componentDidUpdate() sẽ không được thực hiện. Default hàm này return true để chạy được các hàm phía sau nó.
Hàm này nhận 2 arguments là nextProps và nextState, lúc này ta so sánh giá trị của this.props và nextProps, this.state và nextState và return false để nói cho React biết là bỏ qua việc update DOM. Và khi hàm này ở component cha return false thì không ảnh hưởng đến việc re-render của component con khi state của nó thay đổi.
React không khuyến khích việc so sánh ‘deep’ hoặc sử dụng JSON.stringify() trong hàm này. Nó kém hiệu quả và làm giảm hiệu năng.
componentWillUpdate()

Hàm này được gọi trước khi render khi component nhận state hoặc props mới. Hàm này làm công tác chuẩn bị trước khi việc update lại UI xảy ra, và nó được sử dụng cho lần render thứ 2 trở đi. Cũng tương tự hàm componentWillMount(), nó ít được tương tác trong application, vì việc setState hầu hết được gọi trong hàm componentWillReceiveProps()
componentDidUpdate()

Hàm này được gọi ngay sau khi đã re-render thành công (render lần thứ 2 trở đi, để áp dụng cho lần render đầu tiên thì sử dụng hàm componentDidMount()). Hàm này được sử dụng để xử lý DOM khi DOM đã được cập nhật. Hàm này nhận 3 argument là prevProps, prevState, snapshot (khi có getSnapshotBeforeUpdate()).
Đây là nơi lý tưởng để thực hiện các request network miễn là ta so sánh props hiện tại với props trước đó. Ta có thể gọi setState() ngay trong hàm này nhưng nó phải nằm trong điều kiện so sánh dữ liệu hiện tại và trước đó, nếu không có điều kiện bọc ngoài thì sẽ dẫn đến vòng lặp bất tận của component (infinite loop).
Nếu component có sử dụng hàm getSnapshotBeforeUpdate(), thì giá trị trả về sẽ được truyền ở argument thứ 3 của componentDidUpdate() là “snapshot”, nếu không thì giá trị của nó sẽ là ‘undefined’.
componentDidUpdate(prevProps) {
// Typical usage (don't forget to compare props):
if (this.props.userID !== prevProps.userID) {
this.fetchData(this.props.userID);
}
}Giai đoạn Unmounting
Đây là bước cuối cùng cũng như kết thúc một của lifecycle trong một component. Khi tất các tác vụ hoàn thành và ta cần tiến hành unmount DOM (component bị remove khỏi cây DOM). Gia đoạn này chỉ có 1 phương thức là componentWillUnmount()
Không nên gọi setState() ở hàm này bởi vì component sẽ không bao giờ re-render. Một khi component đã bị remove khỏi DOM thì sẽ không được render lại lần nào nữa. Hàm này thường dùng để clear các thao tác không cần thiết như xử lý ngưng bộ hẹn giờ, ngắt kết nối mạng, hoặc xóa các subscriptions được tạo trước đó.
Xét ví dụ sau:
class ChildComponent extends React.Component {
constructor() {
super();
this.state = { val: 0 };
this.update = this.update.bind(this);
}
update() {
this.setState({ val: this.state.val + 1 });
}
componentWillMount() {
console.log("mounting");
}
render() {
console.log("rendering!");
return (
<button onClick={this.update}>
{this.state.val}
</button>
);
}
componentDidMount() {
console.log("mounted");
}
componentWillUnmount() {
console.log("bye!");
}
}class ParentComponent extends React.Component {
mount() {
ReactDOM.render(<ChildComponent />, document.getElementById("a"));
}
unmount() {
ReactDOM.unmountComponentAtNode(document.getElementById("a"));
}
render() {
return (
<div>
<h1>How to Mount/Unmount a Component in React.js</h1>
<hr />
<button onClick={this.mount.bind(this)}>Mount</button>
<button onClick={this.unmount.bind(this)}>Unmount</button>
<div id="a"></div>
</div>
);
}
}Ví dụ trên, khi chúng ta click vào nút “Mount” thì React sẽ gắn ChildComponent vào trong thẻ div có id=”a” trên DOM, khi đó trình duyệt sẽ hiển thị nội dung của ChildComponent. Sau đó chúng ta click nút “Unmount”, React sẽ xóa ChildComponent ra khỏi DOM và các element của nó cũng sẽ biến mất khỏi trình duyệt.
Phía trên là chi tiết về các phương thức của một lifecycle của component. Nhưng sau phiên bản React 16.3 thì có một số hàm không cần thiết sẽ được đổi tên lại cho phù hợp với ý nghĩa lập trình. Trong bài viết sau, chúng ta sẽ cùng tìm hiểu xem React cập nhật lifecycle như thế nào nhé!
Xem tiếp phần 2: Lifecycle của một component trong React
Bài viết có tham khảo thông tin từ link: https://vi.reactjs.org/docs/react-component.html