Viết code là một việc rất tốn thời gian, đặc biệt khi phải sử dụng nhiều chuỗi. jQuery có nhiệm vụ nén các file lại thành một hàm giúp bạn đỡ phải viết lại nguyên cả khối. Thuật ngữ này đã không còn xa lạ với cộng đồng lập trình và được sử dụng rất nhiều trong lĩnh vực công nghệ thông tin, thiết kế website hay phần mềm. Vậy jQuery là gì? Các bạn hãy cùng Tino Group tìm hiểu chi tiết qua bài viết dưới đây nhé!
jQuery là gì?
Định nghĩa JQuery
jQuery là một thư viện mã nguồn mở có nguồn gốc từ JavaScript, đây được xem là thư viện nổi bật cũng như được triển khai rộng rãi nhất trong lập trình web. Trước đây 99% các website trên thế giới đều sử dụng thư viện này.
Trong thư viện jQuery có tích hợp nhiều module khác nhau. Từ module hiệu ứng cho đến module truy vấn selector. Một số module chính có thể kể đến như: Ajax, Attributes, Effect, Event, Form, DOM, Selector.
jQuery giúp xây dựng các chức năng bằng JavaScript một cách nhanh chóng, dễ dàng và giàu tính năng hơn, đồng thời có khả năng hoạt động tốt trên nhiều loại trình duyệt khác nhau. Một trong những đối thủ cạnh tranh chính của jQuery đó là JS Framework.

Lịch sử ra đời của jQuery
jQuery ra đời vào tháng 1 năm 2006, được phát hành bởi John Resig tại BarCamp NYC. Sau đó được duy trì và phát triển bởi một nhóm các nhà phát triển của Google đứng đầu là Timmy Wilson.
jQuery được tạo ra với một phương châm ý nghĩa: Write less – do more (Viết ít hơn – làm nhiều hơn)

Các tính năng nổi bật của jQuery
jQuery được thiết kế nhằm đơn giản hóa lập trình tương tác phía Client với những tính năng nổi bật như:
- Vô cùng gọn nhẹ: kích cỡ của thư viện này chỉ cỡ khoảng 19KB (gzipped)
- Tương thích đa nền tảng: jQuery có khả năng tự động sửa lỗi và hoạt động được trên hầu hết mọi trình duyệt phổ biến hiện nay như: Chrome, Firefox, Safari, MS Edge, IE, Android và iOS.
- Hỗ trợ tạo Ajax một cách dễ dàng: Nhờ có thư viện này, code được viết bởi Ajax sẽ tương tác được với server một cách dễ dàng và tự động cập nhật nội dung mà không cần phải tải lại trang
- Hỗ trợ xử lý nhanh thao tác DOM: Các phần tử DOM được lựa chọn và duyệt một cách dễ dàng nhờ hỗ trợ của jQuery. Đồng thời nội dung của chúng cũng sẽ được chỉnh sửa bằng cách sử dụng Selector mã nguồn.
- jQuery giúp tạo hiệu ứng dễ dàng hơn: Hỗ trợ tạo hiệu ứng động trên website dễ dàng và nhanh chóng
- Giúp xử lý sự kiện tốt hơn: tương tác giữa website và người dùng sẽ dễ dàng hơn nhờ vào nguyên lý sự kiện mà không phải ảnh hưởng đến HTML code và không bị trộn lẫn với các Event Handler.
- Luôn cập nhật: jQuery luôn dẫn đầu trong lĩnh vực của mình, vì thế sẽ luôn được cập nhật các phiên bản mới nhất và được hỗ trợ công nghệ tiên tiến nhất.

Những ưu điểm và nhược điểm của jQuery
Ưu điểm
- So với nhiều thư viện JavaScript khác, jQuery rất dễ sử dụng bởi cú pháp khá đơn, bạn chỉ cần viết vài dòng lệnh là có thể tạo ra chức năng này. Ví dụ, chỉ cần 10 dòng lệnh jQuery đã có thể thay thế cho 20 dòng lệnh DOM JavaScript, tiết kiệm khá nhiều thời gian
- Do là một thư viện lớn nên có thể thực hiện nhiều chức năng hơn so với các thư viện khác.
- Khả năng xử lý code của jQuery rất nhanh và có thể mở rộng
- Có cộng đồng phát triển mạnh mẽ: Có hàng trăm plugin được viết sẵn từ cộng đồng nên quá trình viết code của bạn sẽ được đẩy nhanh..
- Hơn nữa để tìm hiểu về jQuery cũng dễ hơn vì có rất nhiều tài liệu hướng dẫn về nó.
- Giúp cải thiện hiệu suất lập trình web rất nhiều.
Nhược điểm
- Nếu lạm dụng quá nhiều jQuery sẽ làm cho Client trở nên chậm chạp vì lúc đó Client sẽ phải xử lý quá nhiều chức năng của jQuery, đặc biệt là với một số client yếu. Vì thế, các lập trình cần phải dùng thêm cache.
- Nhược điểm thứ hai là một vài chức năng sẽ không có trên jQuery: mặc dù đã có nhất nhiều chức năng, nhưng có nhiều chức năng năng chưa được phát triển trong thư viện này, đòi hỏi lập trình viên phải sử dụng các thư viện khác trong Javacript để xây dựng.
Hướng dẫn cách cài đặt jQuery
Cách 1: Tải trực tiếp
Tải trực tiếp từ trang này. Lựa chọn phiên bản phù hợp với bạn nhất sau đó include thư viện jQuery vào trong HTML file của bạn như sau:
<html>
<head>
<title>The jQuery Example</title>
<script type="text/javascript" src="../jquery/jquery-2.1.3.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
document.write("Xin chào bạn!");
});
</script>
</head>
<body>
<h1>Xin chào</h1>
</body>
</html>
Tại dòng:
<script type="text/javascript" src="../jQuery/jQuery-2.1.3.min.js"></script>Với src=”……” bạn điều hướng tới nơi lưu trữ file trên máy tính hoặc trên web hosting của bạn.
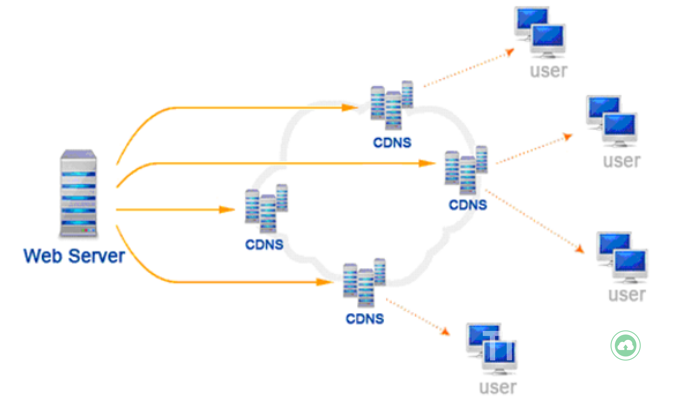
Cách 2: Sử dụng CDN
Ngoài cách tải trực tiếp như trên, bạn có thể liên kết thư viện jQuery với trang web của mình thông qua CDN (Content Delivery Network). Với cách này, trang web có thể liên kết với jQuery từ một số nhà cung cấp như cộng đồng jQuery, Google hay Microsoft. Các CDN phổ biến hiện nay là jQuery CDN, Google CDN, Microsoft CDN.

Cách làm như sau:
Chúng ta sẽ sử dụng thư viện jQuery từ Google CDN
<html>
<head>
<title>The jQuery Example</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jQuery/2.1.3/jQuery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function(){
document.write("Hello, World!");
});
</script>
</head>
<body>
<h1>Hello</h1>
</body>
</html>Với
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jQuery/2.1.3/jQuery.min.js"> </script>Trên đây là 2 cách để bạn cài đặt jQuery.
Tiếp theo sẽ là cách để bạn gọi một hàm trong thư viện này. Cũng tương tự như JavaScript, trước khi bạn sử dụng các đoạn code của jQuery để đọc hay chỉnh sửa các đối tượng DOM, bạn cần đảm bảo rằng các sự kiện phải được thêm vào ngay sau khi DOM sẵn sàng.
Nếu bạn muốn một sự kiện làm việc trên trang của mình, bạn nên gọi nó bên trong hàm $(document).ready(). Mọi thứ bên trong sẽ tải ngay sau khi DOM được tải và trước khi nội dung trang được tải.
Để làm được điều đó, bạn cần đăng ký một sự kiện sẵn sàng cho tài liệu như sau:
$(document).ready(function() {
// thực hiện khi DOM sẵn sàng
});Để gọi bất kỳ hàm jQuery nào, sử dụng các thẻ HTML script như dưới đây:
<html>
<head>
<title>The jQuery Example</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"> </script>
<script type="text/javascript" language="javascript">
$(document).ready(function() {
("div").click(function() {alert("Xin chào bạn!");});
});
</script>
</head>
<body>
<div id="mydiv"> Nhấp vào đây để xem hộp hội thoại. </div>
</body>
</html>Nó sẽ cho kết quả sau:
Nhấp vào đây để xem hộp hội thoại.
Những thuật ngữ phổ biến của jQuery:
Biết những thuật ngữ trong jQuery là điều rất cần thiết. Dưới đây là những thuật ngữ phổ biến nhất trong jQuery
- JQuery Selectors: Thuật ngữ này dùng chỉ một thao tác quan trọng đó là tìm kiếm những phần tử HTML. Dựa vào thao tác này, người dùng có thể tìm kiếm dựa trên các trường, types, ID,… JQuery Selector được bắt đầu bằng cú pháp $ ()
- JQuery Tag Name: Dùng để đại diện cho 1 thẻ có sẵn trong DOM
- Tag ID: Dùng để đại diện cho một thẻ có sẵn ID cụ thể nào đó trong DOM.
- Tag Class: Giống như ID, thuật ngữ này đại diện cho tag có sẵn tương ứng với class cụ thể nào đó trong DOM.
- Function: Thuật ngữ dùng để nói về từ khóa đặt tên cho các hàm trong JQuery.
- Callback : Là các hàm thuần JavaScript có thể truyền một số phương thức như tham số hoặc tùy chọn. Một số callback có thể là các sự kiện
- Closure : Closure được tạo ra khi các biến đã được định nghĩa ngoài phạm vi hiện tại được truy cập từ trong nội bộ.
- Proxy Pattern : Các Proxy có khả năng điều khiển việc truy cập đến các phần tử. Chúng thi hành với giao diện cho Real Subject rồi truyền trên mọi phương thức sẵn có.
- Phạm vi : Đây là thuật ngữ chỉ biến có trong chương trình mà biến đó được định nghĩa. Các biến trong JavaScript có hai phạm vi gồm: Biến Global với phạm vi chung, được định nghĩa tại mọi khu vực trong JavaScript code; Biến Local chỉ xuất hiện tại hàm mà nó được định nghĩa.
- Tham số có : Tham số có trong JavaScript thường thuộc kiểu Array, có thuộc tính length.
- Context: Trong JavaScript, ‘this’ là một trong số các từ khóa tham chiếu với Context. Từ khóa này có khả năng thay đổi tùy theo cách gọi của hàm.
Tóm lại, có thể nói jQuery đã đáp ứng được nhu cầu của một lập trình viên hiện đại đó là việc hạn chế lập trình nhiều nhưng vẫn đảm bảo được các yêu cầu. Dù đây chỉ là một kiến thức nhỏ trong jQuery nhưng qua bài viết này, TinoHost hy vọng các bạn vừa mới vào nghề hoặc đang tìm hiểu về lập trình có thể hiểu rõ hơn về jQuery cũng như cách cài đặt và sử dụng nó.
FAQs về jQuery
Có thể sử dụng nhiều thư viện trong jQuery không?
Đối với jQuery, bạn hoàn toàn có thể sử dụng cùng nhau nhiều thư viện mà không sợ xảy ra sự xung đột giữa chúng. Ví dụ, bạn có thể dùng cùng lúc thư viện jQuery và thư viện MooTool JavaScript với nhau.
Xin tên một vài Plugin jQuery phổ biến nhất?
Dưới đây là 10 Plugin jQuery có sẵn trong jQuery mà bạn nên dùng:
- Effect: Plug-in jQuery tạo hiệu ứng mạnh mẽ
- TaggingJS: Hỗ trợ tạo thẻ Tag phân loại nội dung
- Autocomplete: Hỗ trợ dự đoán từ ngữ
- Scrollmagic: Plugin hỗ trợ hiệu ứng cuộn
- Fine Uploader: Plug in hỗ trợ chức năng upload
- Blueimp Gallery: Plugin hỗ trợ tạo thư viện ảnh
- Slick: Plug in hỗ trợ tạo carousel thú vị
- Slider: Plugin hỗ trợ tạo slide đẹp
- Infinite Ajax Scroll: Cuộn không ngừng
- AnimateScroll: Plug in hỗ trợ cuộn đến vị trí định sẵn
jQuery và Javascript khác nhau như thế nào?
JavaScript và jQuery thường hay xuất hiện cùng nhau và được sử dụng để thay thế cho nhau nên có thể sẽ gây nhầm lẫn cho các bạn mới học lập trình.
JavaScript là ngôn ngữ lập trình độc lập, trong khi jQuery là tập hợp code JavaScript chứ không phải ngôn ngữ riêng.
Bạn sẽ phải cần rất nhiều dòng code Javascript cho một chức năng cơ bản. Tuy nhiên, bằng cách sử dụng jQuery, bạn sẽ đơn giản hóa nó giúp rút ngắn thời gian viết code và các dòng code cũng rất dễ hiểu.
Năm 2024 có còn cần sử dụng jQuery nữa không?
Thực tế đã chỉ ra rằng, các trình duyệt ngày càng trở nên hoàn thiện và có thể làm tốt những tính năng mà jQuery đã từng làm, các ứng dụng web và mobile cũng ngày càng trở nên phức tạp nên jQuery đã không còn đáp ứng nhu cầu như trước được nữa.
Tóm lại, với những trường hợp UI đơn giản và logic xử lý ở client không nhiều, thì việc sử dụng jQuery rất đơn giản, thuận tiện, giúp rút ngắn thời gian code. Nhưng khi UI và logic xử lý ở client trở nên phức tạp, nếu chỉ sử dụng jQuery thì sẽ không đáp ứng được yêu cầu của các bài toán phức tạp, số lượng code sẽ tăng lên và khó quản lý code.