ReactJS là một thư viện của Javascript dùng để xây dựng giao diện người dùng (UI) và đang được sử dụng rộng rãi bởi các mạng xã hội và các trang web thương mại điện tử nổi tiếng. Vậy ReactJS là gì? Cách thức hoạt động như thế nào? Hãy cùng tìm hiểu chi tiết ngay trong bài viết này nhé!
React là gì?
Như đã giới thiệu ở trên, React là một thư viện của Javascript được phát triển bởi Facebook theo chuẩn SPA (Single Page Application) được ra mắt vào năm 2013. React mang đến giải pháp hữu hiệu, đơn giản để xây dựng một giao diện người dùng với tốc độ phản hồi tuyệt vời cùng với phương pháp render website nhanh chóng.
React cho phép lập trình viên phân tách các giao diện phức tạp thành nhiều thành phần nhỏ lẻ, đơn giản, giúp cho việc phát triển, bảo trì vài tái sử dụng được hiệu quả hơn.
Ưu điểm của React
React là một trong những công nghệ được các lập trình viên sử dụng phổ biến nhất hiện nay, không thể kể đến các ưu điểm như sau:
Dễ tiếp cận
React là thư viện khá dễ tiếp cận và sử dụng đối với những lập trình viên mới bắt đầu học, thậm chí bạn có thể sử dụng React chỉ trong vài ngày học theo tuturial và đọc các tài liệu liên quan. Trong mô hình MVC (Model-View-control) thì React đảm nhận nhiệm vụ ‘V’ (View). Nó hoạt động bằng cách kết hợp HTML và Javascript thuần, vì thế cú pháp trong React khá là dễ hiểu.
Tăng tốc độ tải trang với Virtual DOM

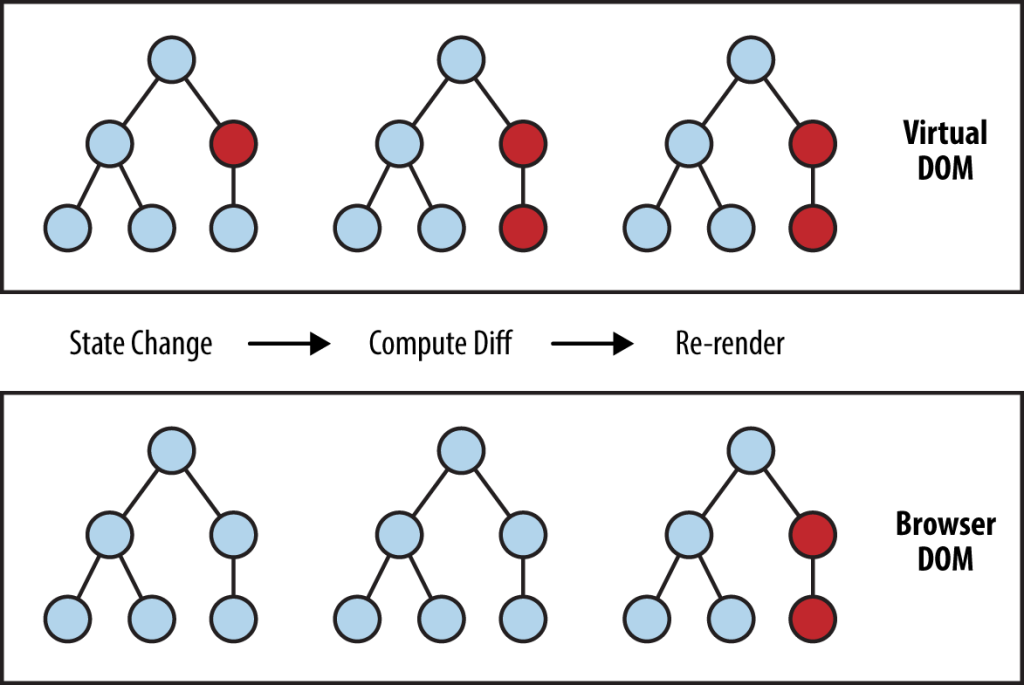
Việc sử dụng Real DOM cấu trúc dạng tree với kích thước lớn, khi thay đổi gía trị, cây DOM được cập nhật lại toàn bộ gây tốn thời gian và rủi ro.
Để giải quyêt vấn đề trên, React sử dụng Virual DOM (DOM ảo), mỗi khi render thì React sẽ tạo ra một DOM ảo và lưu nó vào trong bộ nhớ, khi thay đổi state của component thì DOM ảo sẽ được cập nhật lại và so sách với DOM ảo cũ (được đồng bộ với DOM thật trước đó) bằng thuật toán ‘diffing‘, để tìm ra những node cần thay đổi và cuối cùng cập nhật lại những node đó trên DOM thật. Vì thế quá trình cập nhật lại cây DOM sẽ không bị gián đoạn và làm chậm phản hồi, giúp website chạy mượt mà và nhanh hơn.
Tái sử sụng dễ dàng với các Component
React giúp lập trình viên hoàn toàn có thể sử dụng lại các component đã khai báo trước đó để phát triển các ứng dụng khác nhau có cùng chứ năng. Đây là một điểm mạnh cũng như lợi thế của ReactJS giúp các lập trình viên có thể dễ thở hơn trong các dự án.
Viết component dễ dàng với JSX
Khi nhắc đến React ta không thể bỏ qua JSX (Javascript + XML), đây là cú pháp mở rộng gần giống XML, người dùng có thể lập trình React bằng cú pháp của XML thay vì sử dụng Javascript mà không làm thay đổi ý nghĩa của Javascript, nó giúp chúng ta dễ dàng định nghĩa và quản lý các component phức tạp cũng như việc dễ dàng đọc hiểu được ý nghĩa của các component hơn.
Thân thiện với SEO
Một vai trò quan trọng trong tối ưu SEO là tốc độ tải trang. React có thể tăng tốc dộ tải trang của ứng dụng thông qua Virtual DOM, nên rất có hiệu quả với việc cải thiện kết quả SEO.
Mặt khác, React có khả năng tạo ra các giao diện người dùng có thể truy cập vào các công cụ tìm kiếm. Tuy nhiên React không thể cải thiện 100% khả năng SEO của trang web, còn cần phải phụ thuộc vào các thư viện bổ sung, nội dung trang web, định tuyến, tương tác người dùng, v.v…
Dễ tích hợp và kiểm thử
Như đã giới thiệu ở trên, React chỉ là một thư viện giúp tạo ra giao diện người dùng (View) nên có thể dễ dàng tích hợp vào các framework khác như Angular, BackbooneJS…
React được thiết kế với việc tạo ra các component riêng lẻ, nên việc kiểm thử UI, chức năng cũng được đơn giản hóa theo từng component. Bằng cách tích hợp các thư viện kiểm thử như Jest, Enzyme, React Testing Library … sẽ giúp cho việc kiểm thử dễ dàng hơn.
Cách thức hoạt động của ReactJS
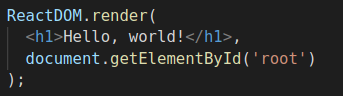
Với React, bạn hoàn toàn có thể viết code HTML bằng Javascript. Đây là một ví dụ đơn giản nhất của React, hiển thị tiêu đề với dòng chữ “Hello, world!”

Không giống như những DOM element của trình duyệt, React element là những “plain object” (đối tượng đơn giản). React DOM giữ vai trò cập nhật DOM để phù hợp với các React element.
Cách render một element
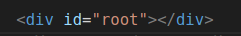
Hãy hình dung trong ứng dụng ta có một file HTML với một thẻ <div> có id=”root”

Ta gọi đây là một DOM node gốc bởi vì mọi thứ bên trong nó đều được quản lý bởi React DOM.
Một ứng dụng thường chỉ có một DOM node gốc. Để render một React element vào node gốc ta cần tuyền tất cả vào hàm ReactDOM.render() như sau:

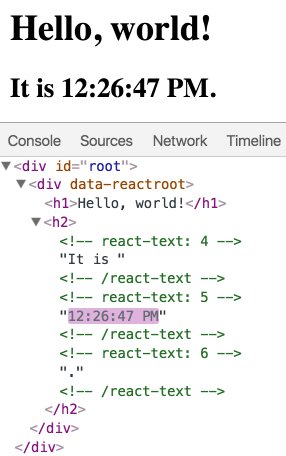
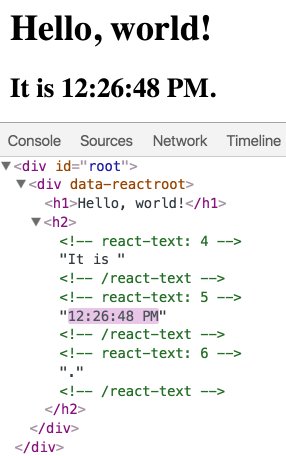
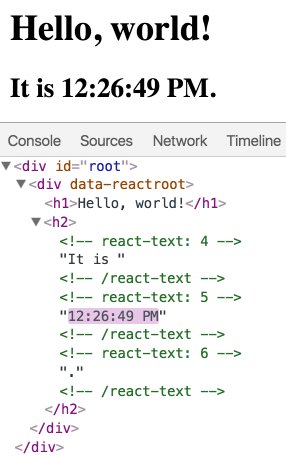
Cách cập nhật một element
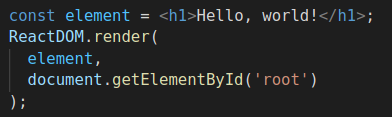
Tất cả React element đều là immutable. Khi tạo ra một element, bạn không thể thay đổi các thành phần con hoặc thuộc tính của nó. Cách duy nhất để cập nhật nó là truyền nó vào hàm ReactDOM.render()
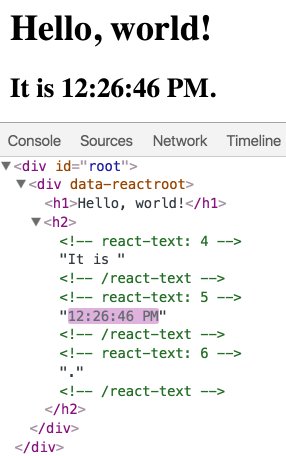
React sẽ so sánh element và các thành phần con của nó với cái trước đó và chỉ cập nhật những node cần thiết lên DOM thật.
Hãy xem ví dụ sau, bạn sẽ thấy chỉ thẻ <h2> được cập nhật mà không ảnh hưởng đến toàn bộ cây DOM:

Lời kết
Với những ưu điểm trên, đây chính là lựa chọn hàng đầu của các ông lớn thương mại điện tử và mạng xã hội. Về mảng thương mại điện tử không thể nhắc đến Chợ Tốt, Shopee, Tiki, Lazada… Mở rộng ra còn có các mạng xã hội nổi tiếng như Facebook, Instagram… hoặc các website với các kĩnh vực khác nhau như Bitbucket, Uber, Dropbox, Udemy, Traveloka…
Hy vọng qua bài viết, chúng ta sẽ có một cái nhìn tổng quát về React và cách hoạt động của nó.
Bài viết có tham khảo thông tin từ: https://reactjs.org/docs/rendering-elements.html